本投稿は TECOTEC Advent Calendar 2021 の17日目の記事です。
決済認証システム事業部の下江です。
今年の夏ごろ、ふとサービスを作りたいなと思い、仮想レース配当サービスを個人で作っていた時に起きたDB情報を全部抜かれた話をしていこうと思います。
<2021.12.17 追記>
※本記事はあくまで個人開発上で起きた問題であり、弊社開発ではセキュリティ専門の部隊がこの要な事態が発生しないよう対応しています。
構成
OS: Ubuntu 20.04.2 LTS
フレームワーク:Laravel
フロント : blade
デザイン : TailwindCSS
DB情報が抜かれるまでの流れ
サーバの初期設定を行い、動作確認のためBasic認証を掛けて知り合い内共有して、
いくつか細かい問題の修正を行いとりあえず動作するところまで終わらせた後就寝しました。
翌日、知り合いから「500出てるよ」と連絡があり調査を行ったところ、サーバのエラーログにUnknow Database の文字列がずらり。
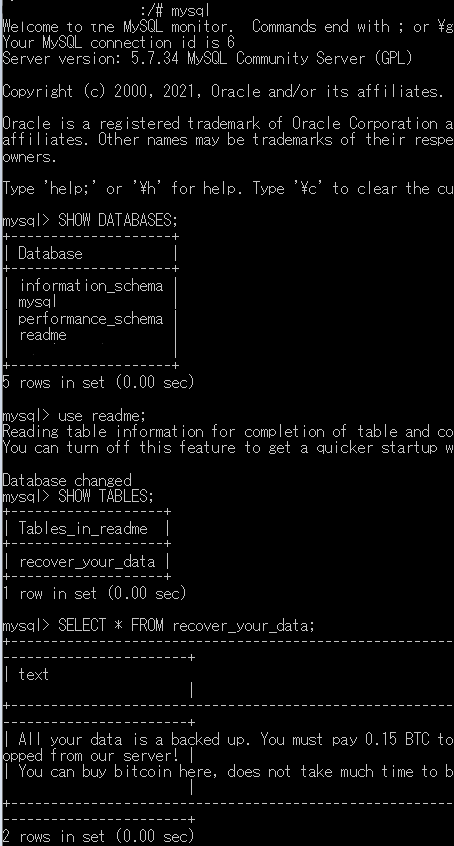
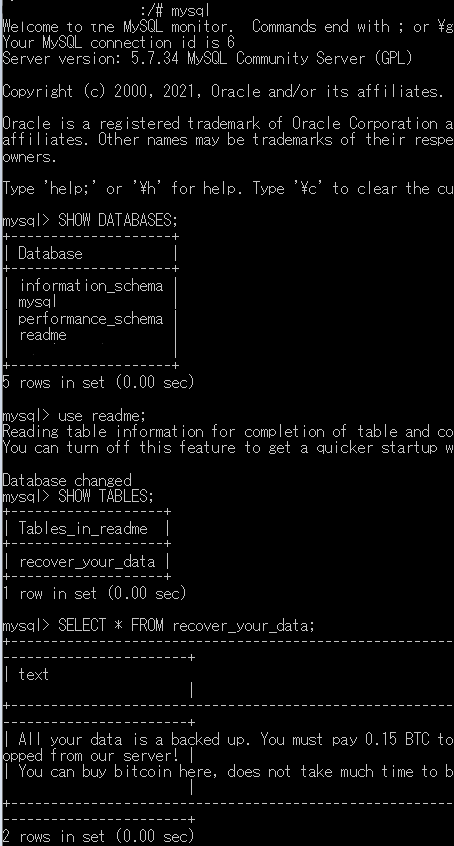
dbを確認しに行くと、メインのデータベースが消されており正体不明のReadmeデータベースが作成されていました。
中身には要約すると、データ取ったから返して欲しかったらここに振り込んでねと書いてありました。

ひえ…
続きを読む