どうも、ブロックチェーン事業部の土田です。
主にDappsゲームにおける管理画面やAPI開発に携わっています。
今回の記事ですが、Dapps開発のためのローカル開発環境を構築したいと思います。
TruffleSuiteを使ってみたところ、思った以上に簡単に構築出来たので紹介したいと思います。
N番煎じなネタですが、ちょっとハマったポイントもあったので備忘も兼ねて書いていきます。
今回構築する環境
Reactを扱った案件がありましたので、業務で馴染みのあるReactとEthereumを使用します。また、TruffleとGanacheを使ってローカルに作っていきます。
Truffleとは
Ethereum開発向けのためのフレームワークです。コンパイルやデプロイ、テスト等のサポート機能が充実しています。 www.trufflesuite.com
Ganacheとは
Ethereumが動作する環境を提供します。ブロックチェーンノードの起動、ブロックチェーンの管理・操作等を支援するツールです。 www.trufflesuite.com
筆者環境
Windows10 WSL2(Windows Subsystem for Linux) Ubuntu 20.04 MetaMask Chrome
ブロックチェーン事業部では開発環境にWSL2を使っていますので、WSL2上に環境構築していきます。
MetaMaskは予め準備されている前提で進めます。
環境構築
WSL2、Ubuntuのインストール
公式の通りに進めて下さい。 docs.microsoft.com
Truffle、Ganacheのインストール
インストールしたら、Ubuntuを起動します。
公式の通りにnpmからインストールしていけば問題ないかと思います。 www.trufflesuite.com
しかし、筆者は依存関係周りのエラー沼にハマったので、yarn経由でインストールしました。 github.com
2021/07現在はyarn経由が簡単で良さそうです。
yarn add truffle ganache-cli
Reactの準備(TruffleBoxを使用)
TruffleBoxはモジュールをまとめたテンプレートのようなものです。 www.trufflesuite.com
今回はこのTruffleBoxを使用してサクっと環境構築します。 ちょっと古いものになりますが、今回は公式で用意されているReact向けのBoxを使います。検索すると様々なBoxがありますので是非覗いてみて下さい。 www.trufflesuite.com
下記コマンドを実行してください。
truffle unbox react
たったこれだけでReactがインストールされ、サンプルのスマートコントラクトやWeb3周りの実装済みのスクリプト一式を使うことができます。
ただし、この時点でReactを起動しても、接続先のブロックチェーンが存在しない等の理由によりエラーになるはずです。
Ganacheの起動
Ganacheクライアントを起動し、ブロックチェーンノードを立ち上げます。
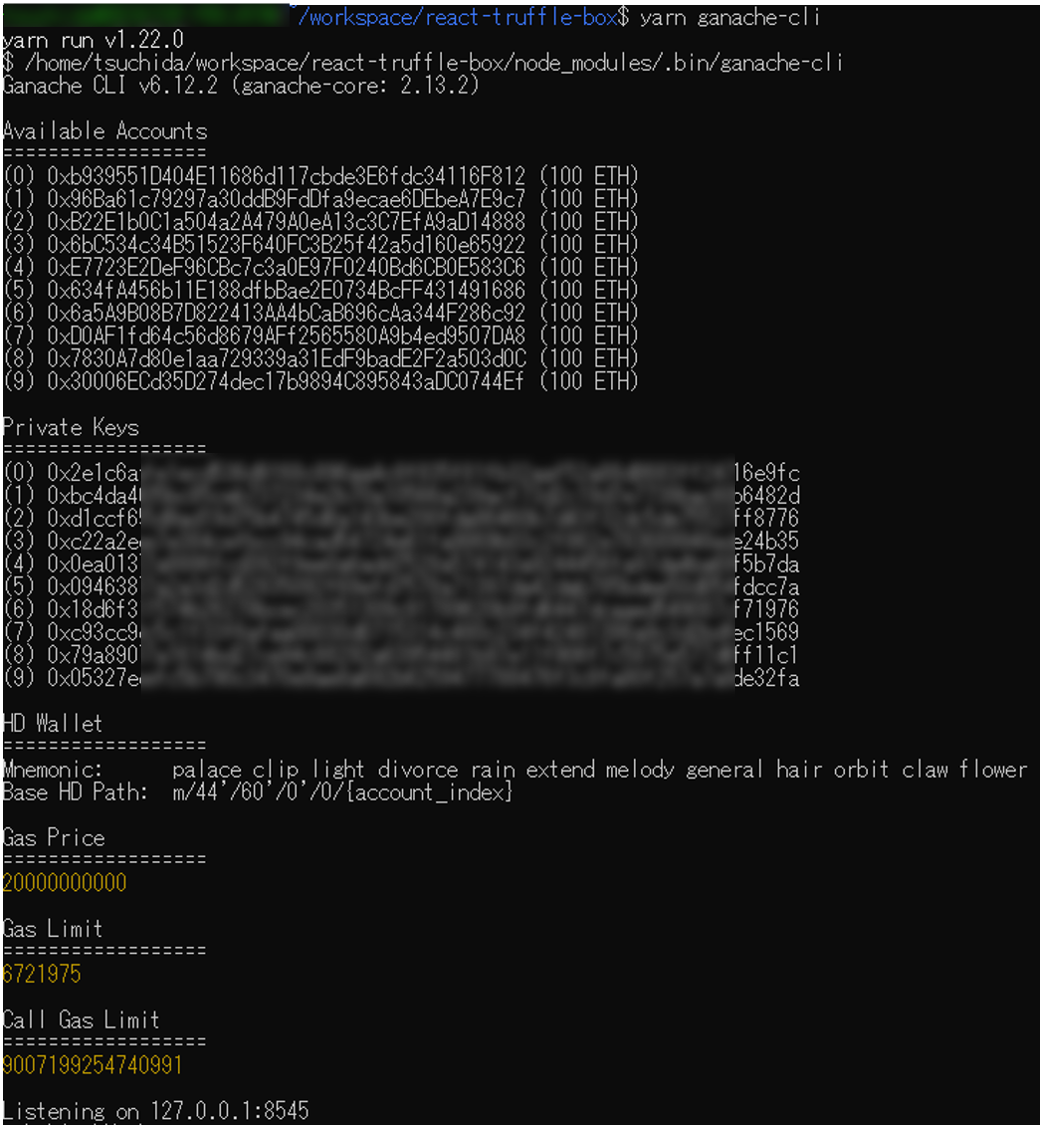
yarn ganache-cli
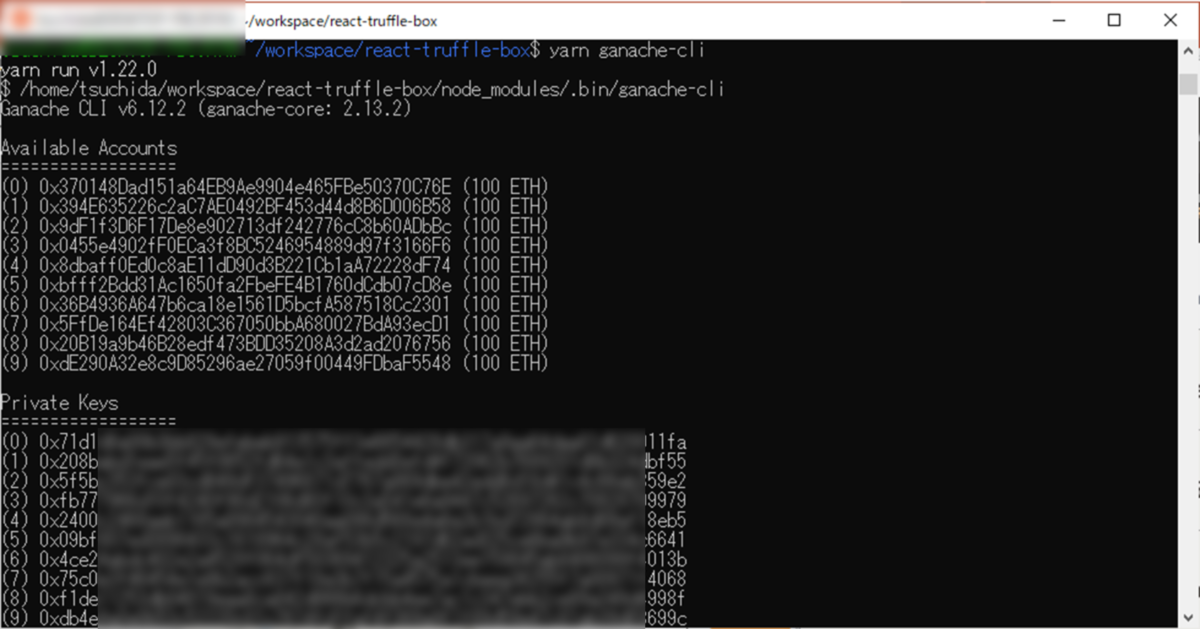
下記のように起動すれば完了です。初期設定では、10個のアドレスに100ETHずつ準備されています。

この環境にスマートコントラクトをデプロイして確認していきます。
スマートコントラクトデプロイ準備(Truffleの設定ファイル修正)
まずは、先程起動したGanacheの設定に合わせていきます。
Truffleをインストールしたディレクトリに設定ファイルの「truffle-config.js」があるはずです。こちらを修正します。
const path = require("path");
module.exports = {
// See <http://truffleframework.com/docs/advanced/configuration>
// to customize your Truffle configuration!
contracts_build_directory: path.join(__dirname, "client/src/contracts"),
networks: {
development: { // developから修正
host: "127.0.0.1", // 追加
port: 8545, // ganache-cli起動時のport
network_id: "*" // なんでもOKなので、*を指定
}
}
};
その後、Truffleを起動します。
truffle console
下記の様にコンソールが起動すれば成功です。

スマートコントラクトデプロイ
起動したコンソールからコンパイル、デプロイを行います。
compile migrate
実行後、clientディレクトリ配下にcostractフォルダが作成され、各jsonが作成されるはずです。
Reactの起動
それでは、Reactを起動してみましょう。clientディレクトリ配下で起動します。
cd client yarn start

成功するとブラウザが起動するはずです。起動しない場合は、上記に表示されているURLにアクセスしてください。 ブラウザ起動後にMetaMaskとの連携を要求されますので、一度キャンセルして下さい。

MetaMaskの連携
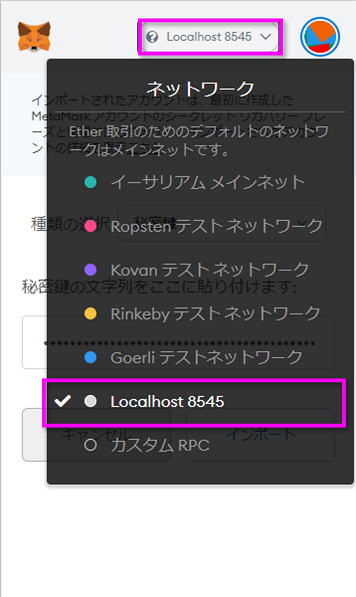
前述のGanache起動時に、すでに100ETH準備されたアカウントがありました。今回はそのアカウントをMetaMaskにインポートします。 まずはネットワーク設定を変更します。Ganacheクライアント起動時のポートを指定します。

次にアカウントをインポートします。Ganacheクライアント起動時に表示されたPrivateKeyをコピーして下さい。

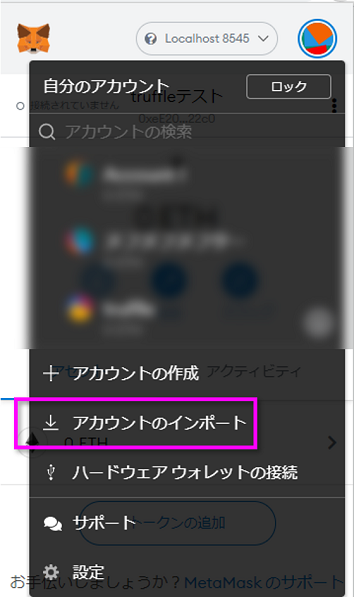
MetaMaskのアカウントのインポートを押下します。

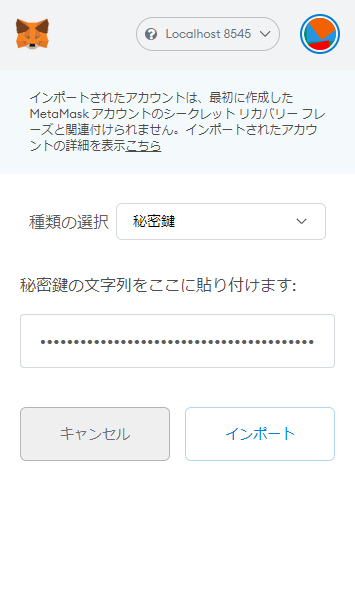
コピーした秘密鍵をペーストして下さい。

アカウントのインポートが成功すると、100ETH所持するアカウントが表示されるはずです。
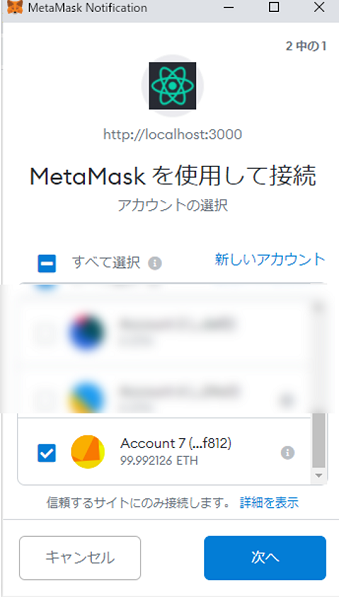
この状態で、Reactが起動したページをF5等で更新し、インポートしたアカウントを指定して接続して下さい。


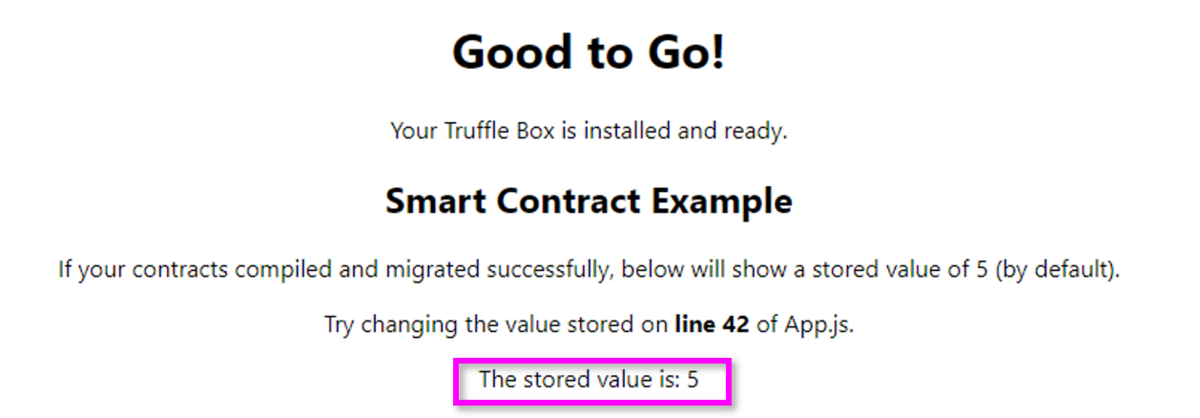
「接続」を押下後、下記の様な画面に切り替われば成功です。

もし、うまく行かない場合はMetaMaskのネットワーク接続先を確認し、スマートコントラクトがブロックチェーンにデプロイされているか等を確認して下さい。
スマートコントラクトの動作確認
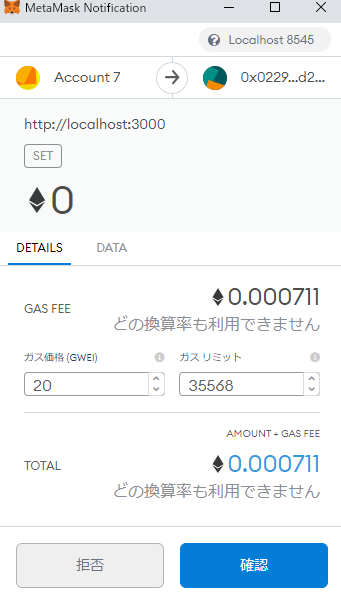
画面が切り替わると同時にMetaMaskが起動してトランザクションの確認を求められるはずです。そのまま「確認」を押下し、処理を進めて下さい。

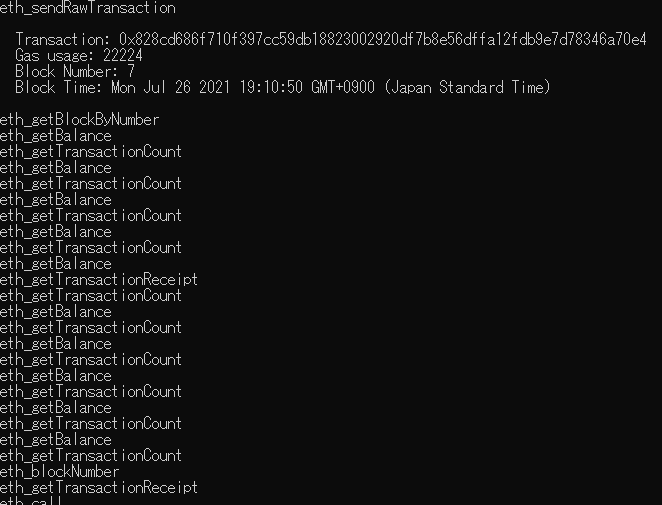
処理が完了すると、下記の通りGanacheクライアント側で処理されたことが確認出来ると思います。

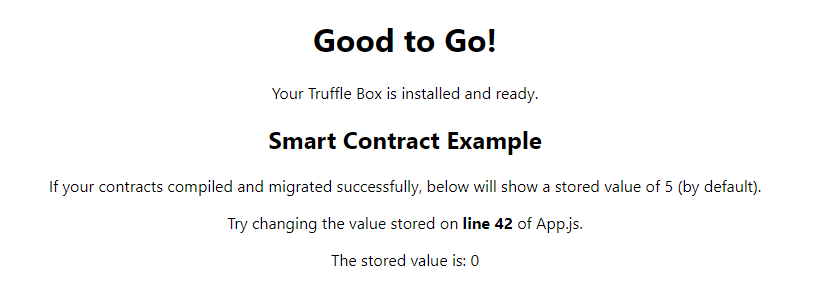
また、ページも切り替わっていると思います。stored valueが0から5になりました。

以上で、Dapps開発の為の環境構築は終わりです。
TruffleSuiteを使えばこんな簡単に準備できちゃうんですね。凄い・・・!
おまけ
せっかくGanacheを使うので、Ganache-GUIも試してみたいと思います。 GanacheはGUIも用意されています。下記からダウンロードしてください。 www.trufflesuite.com
以降のスクリーンショットですが、Ganacheクライアントを起動しなおしてしまい、アドレスが変わってしまっています。お手数ですが、適宜読み替えて下さい。 基本は設定をあわせてアプリを起動するだけです。
Ganacheクライアントの起動
予め起動しておきます。ポート番号を控えておきましょう。

Ganache GUIの起動
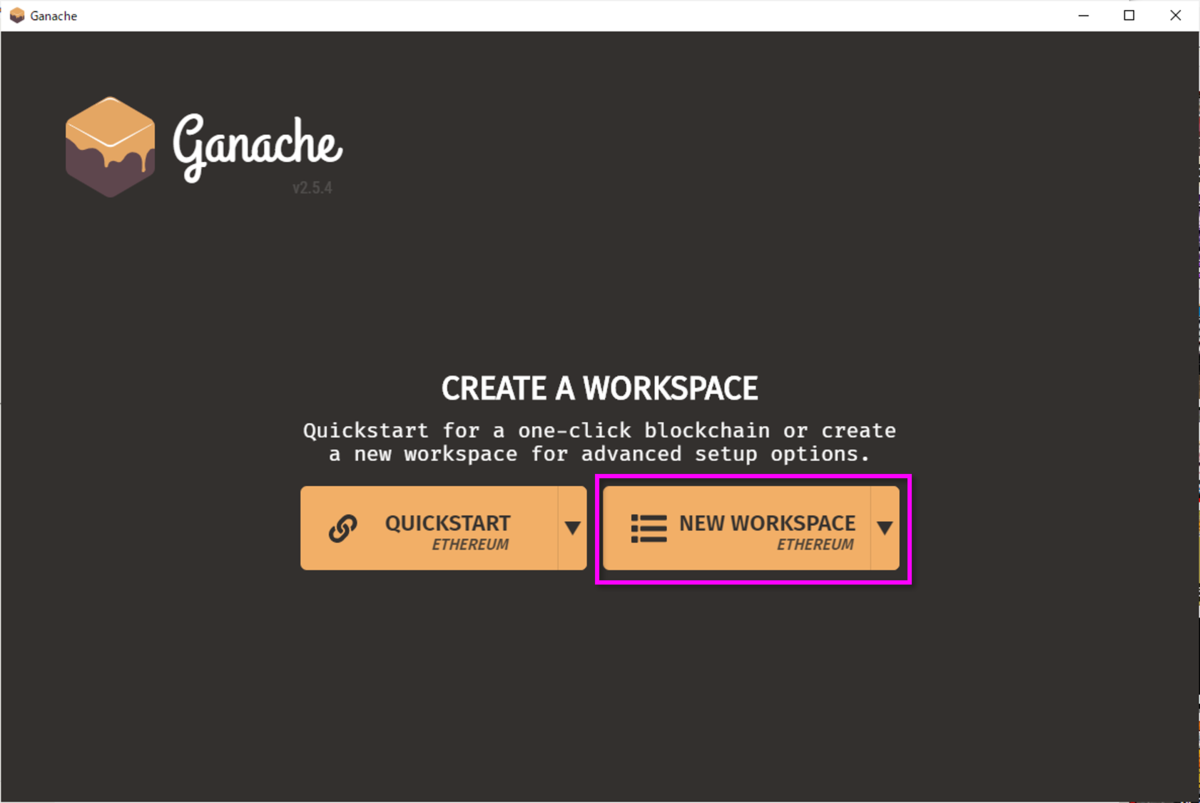
起動するとアプリが起動します。「NEW WORKSPACE」を押下してください。

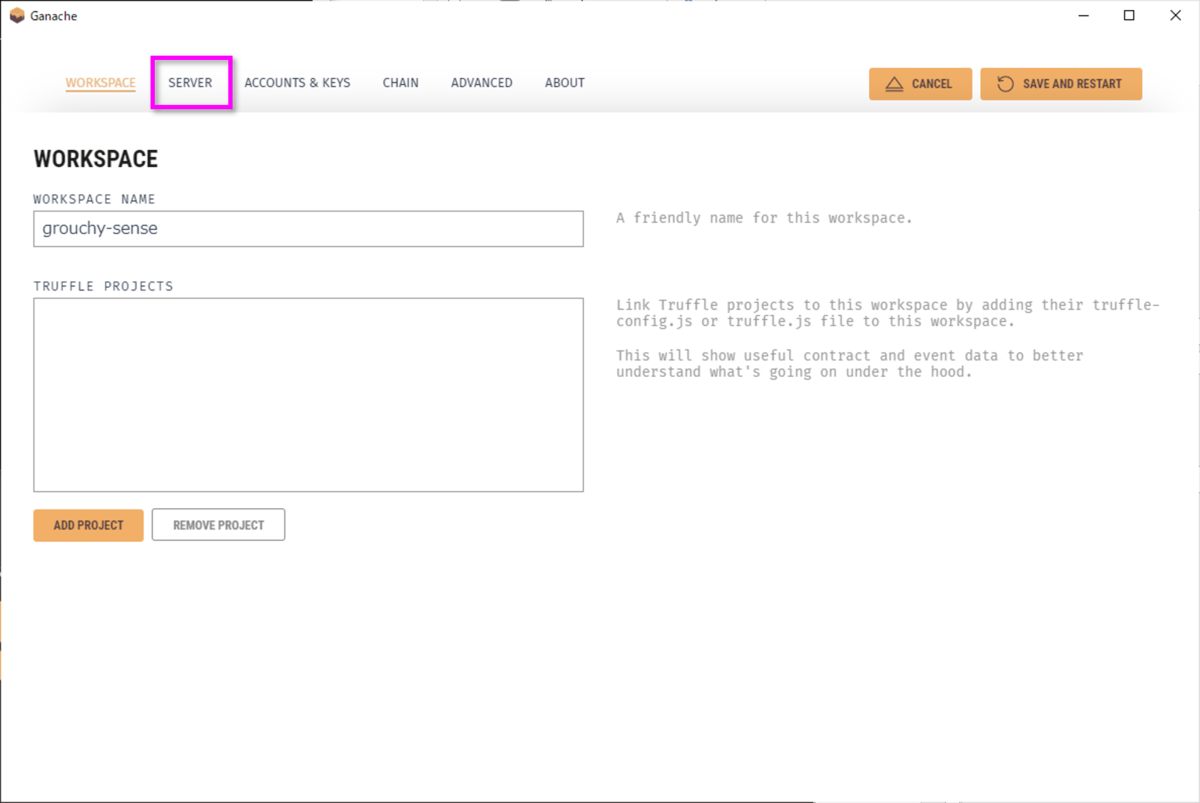
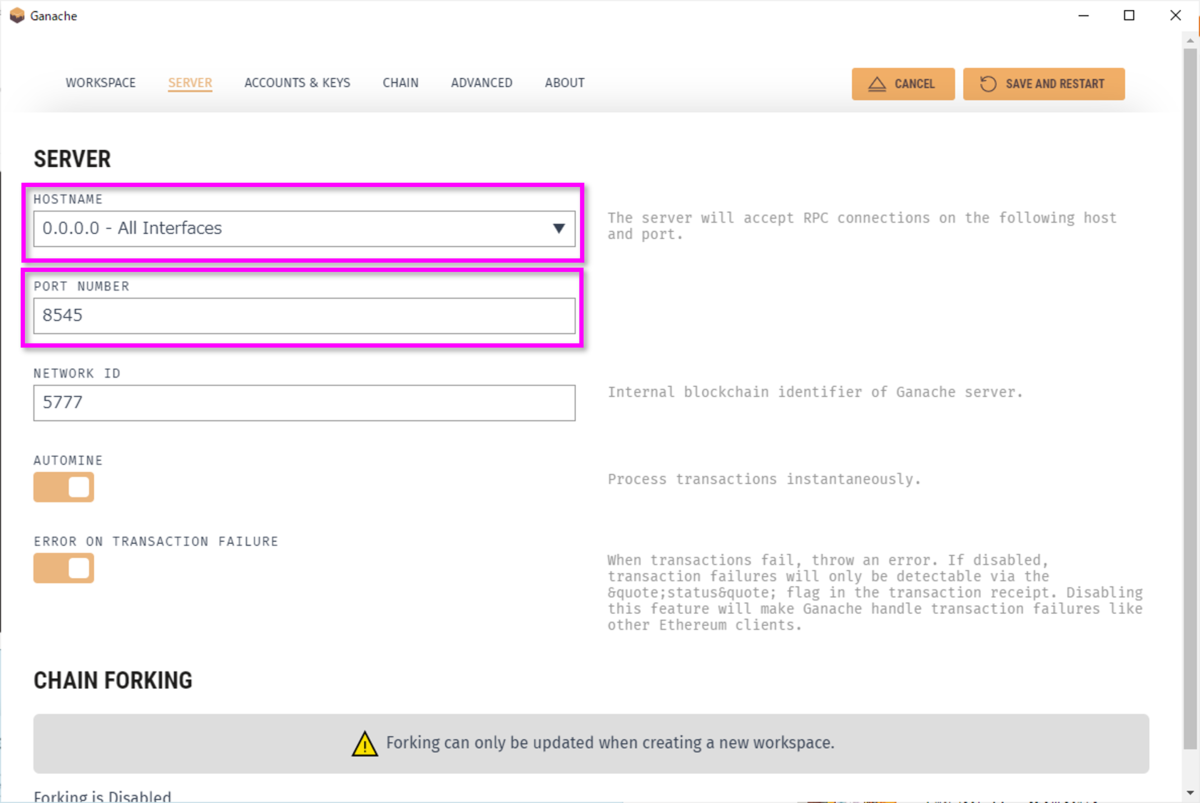
「SERVER」タブを押下してください。

[HOST NAME]は「0.0.0.0」を指定します。WSL2(Ubuntu)を使う場合はこの設定でうまくいくようです。 forum.openzeppelin.com

これで準備ができました。「SAVE WORKSPACE」を押下してください。
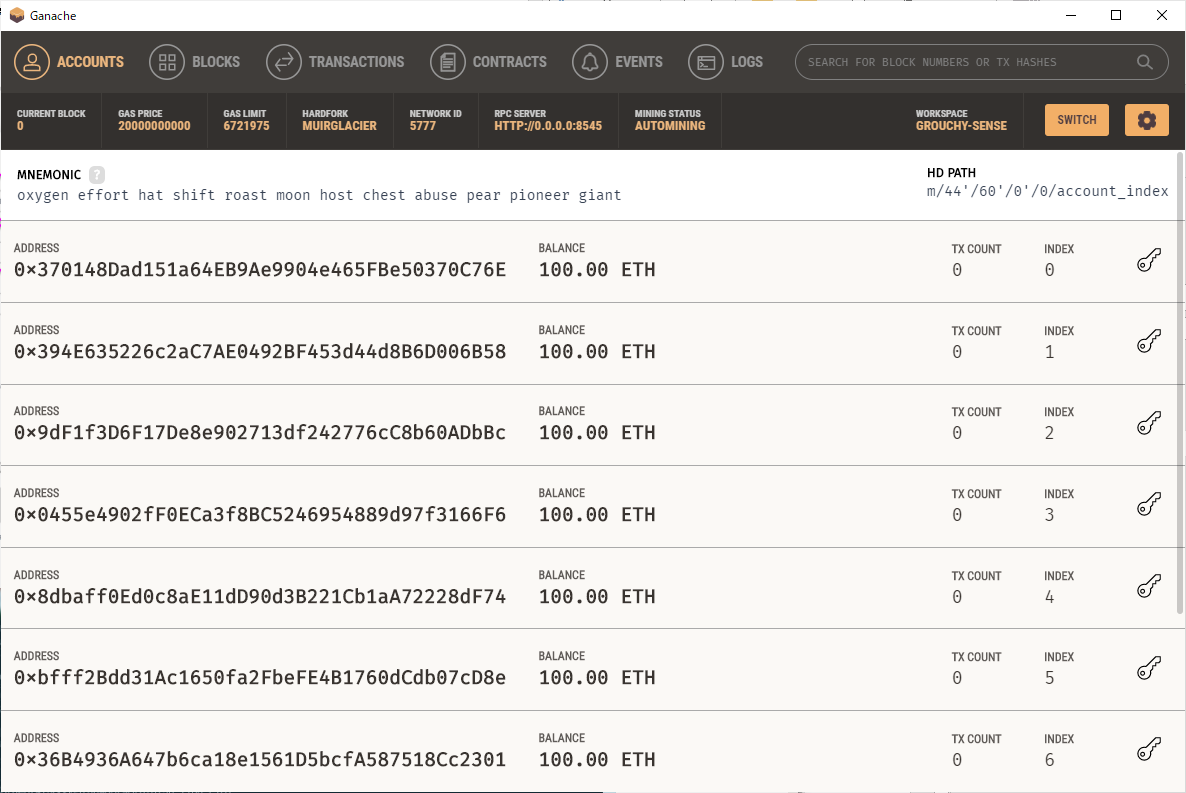
起動すると100ETHを持つアカウントが並びます。予め起動しておいたGanacheクライアントの各アドレスと一致することを確認してください。

これでGUIからも確認できるようになりました。是非、開発効率アップに役立てて下さい。
終わり
今後はこの環境を使って実際にDappsゲームを開発していきたいと思います。
ここまでご覧いただき、ありがとうございました。