本投稿は TECOTEC Advent Calendar 2021 の19日目の記事です。
はじめに
2021年9月に入社した決済認証システム事業部の田中です。
これまでバックエンドの開発・設計などを担当してきて、今はある案件のPMをやっています。
ふとAPIの認可/認証周りについてなんとなくの理解になっているなと思い、アドベンドカレンダーの記事執筆を機に改めて調べてみました。
すごく簡単ではありますが、OAuthとOpenID Connectについて触れていきます。
本投稿は TECOTEC Advent Calendar 2021 の19日目の記事です。
2021年9月に入社した決済認証システム事業部の田中です。
これまでバックエンドの開発・設計などを担当してきて、今はある案件のPMをやっています。
ふとAPIの認可/認証周りについてなんとなくの理解になっているなと思い、アドベンドカレンダーの記事執筆を機に改めて調べてみました。
すごく簡単ではありますが、OAuthとOpenID Connectについて触れていきます。
本投稿は TECOTEC Advent Calendar 2021 の18日目の記事です。
こんにちは、証券フロンティア事業部の内田と申します。
AWSでは様々なサービスが用意されています。
が、触ってみたいと思ってドキュメントを開いてもいまいちわからなかったり、料金が気になって諦めてしまうこともあると思います。
そこで、今回はAWS Workshopsについて紹介させていただこうと思います。
様々なAWSサービスの使い方を学ぶことができるワークショップです。
AWSが公式で用意してくれているのは素晴らしいですね。
本投稿は TECOTEC Advent Calendar 2021 の17日目の記事です。
決済認証システム事業部の下江です。 今年の夏ごろ、ふとサービスを作りたいなと思い、仮想レース配当サービスを個人で作っていた時に起きたDB情報を全部抜かれた話をしていこうと思います。
<2021.12.17 追記>
※本記事はあくまで個人開発上で起きた問題であり、弊社開発ではセキュリティ専門の部隊がこの要な事態が発生しないよう対応しています。
OS: Ubuntu 20.04.2 LTS
フレームワーク:Laravel
フロント : blade
デザイン : TailwindCSS
サーバの初期設定を行い、動作確認のためBasic認証を掛けて知り合い内共有して、 いくつか細かい問題の修正を行いとりあえず動作するところまで終わらせた後就寝しました。
翌日、知り合いから「500出てるよ」と連絡があり調査を行ったところ、サーバのエラーログにUnknow Database の文字列がずらり。
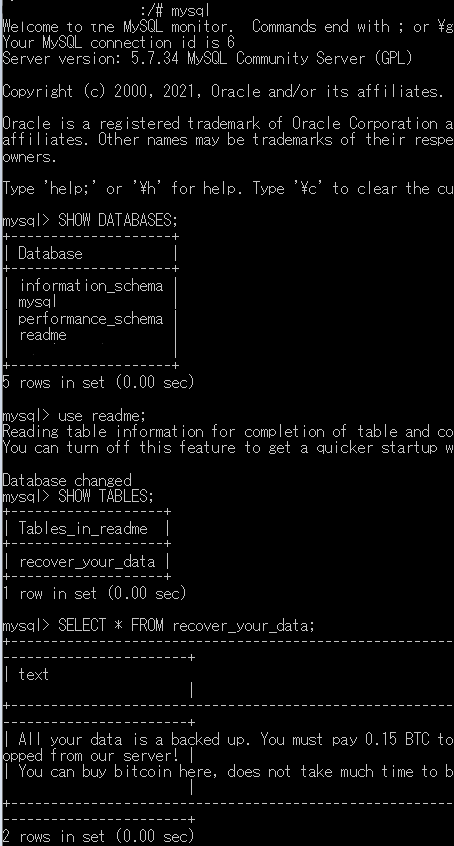
dbを確認しに行くと、メインのデータベースが消されており正体不明のReadmeデータベースが作成されていました。
中身には要約すると、データ取ったから返して欲しかったらここに振り込んでねと書いてありました。

ひえ…
本投稿は TECOTEC Advent Calendar 2021 の16日目の記事です。
みなさま、おはこんばんちは。
証券フロンティア事業部でiOSエンジニアをやっております赤池です。
皆さん、AttibutedTextの機能は使っていますか?
UILabel等のプロパティのひとつで、文字に下線を引いたり途中でフォントサイズを変えたりす等々、文字に装飾を施すときに使うアレです。
色々と文字に装飾ができて便利なのですが、開発を進めていくと、時には機能にないことを求められたりもします。
今回はそんなAttributedTextの機能にない、文字の圧縮(正しい言い方かどうかは解りませんが)を実装していくお話です。
本投稿は TECOTEC Advent Calendar 2021 の15日目の記事です。
はじめまして。こんにちは。次世代デジタル基盤開発事業部の安彦と申します。
2021年4月に新卒で入社し、フロントエンドエンジニアをしています。
気が付けば12月も中旬、寄せ鍋が食べたい季節です。
寄せ鍋の具材は様々考えられますが、どんな具材の組合せにしたらおいしい鍋になるのでしょうか?
ということで、数学とプログラミングで最適な寄せ鍋の具材を考えてみたいと思います!
本投稿は TECOTEC Advent Calendar 2021 の14日目の記事です。
決済認証システム開発事業部の山﨑と申します。 今年の4月に新卒で入社いたしました。 未経験で入社し、研修と開発で9か月エンジニアリングに関わってきましたが、まだまだできないことばかりで周りの方々にサポートしていただきながらなんとか作業を進めています。
業務に携わるようになってからは約3か月が経ちました。 現在はPHP(Laravel)でAPI開発、AWSの各種サービスを使い医療系コミュニケーションサービスを作っています。 今回はその中で学んだことについて1つまとめたいと思います。
続きを読む本投稿は TECOTEC Advent Calendar 2021 の13日目の記事です。
こんにちは、証券フロンティア事業部の西永です。
今回も趣味の中で見つけた、AWS amplify(以下 amplify)のライブラリを使うのにamplifyを使わない構成を紹介します。
AWS Amplify は、それぞれを連携させたり個別で使用したりできる、ツールとサービスのセットです。これらの機能により、フロントエンドウェブおよびモバイルのデベロッパーが、AWS によるスケーラブルなフルスタックアプリケーションをビルドできるようにします。Amplify を使用するお客様は、数分の内にバックエンドを構成しアプリケーションと接続でき、また、静的なウェブアプリケーションのデプロイは数クリックだけで実行できます。さらに、AWS コンソールの外部でも、簡単にアプリケーションコンテンツの管理が行えます。 aws.amazon.com
色々書いてありますが、これを使うことでフロントエンジニアの知識だけでも良い感じにバックエンドの方まで構築できるといった代物です。
なのですが……これには一つ重大な懸念点があります。