本投稿は TECOTEC Advent Calendar 2020 の13日目の記事です。
投資戦略システム事業部の古谷です。今年はAndroidとiOSを半分ずつくらいで担当してました。 今回は実際に案件でやっていたタイムスケジュール的なUIを実装した方法を書いていきたいと思います。
1.経緯
2つの案件で同様なタイムスケジュールのアプリを作ることになりまして、最初の案件では私が実装はしておらず、その際にはRecyclerViewを時間軸と予定の二つ用意する形で実装して同期させるようなやり方でやっていたのですが、二つ目の案件では私が実装することになりました。 そちらのソースコードをベースにと考えてはいたものの2つのRecyclerViewを実装することとそれを連動させるというのがなんとももどかしい感じがして、別の方法で実装しました。そちらの実装方法を紹介できればと思います。
2.実装方針
今回の実装方針は1つの要素に対して、1つ目の要素と1つ前の要素を含める形で実装するやり方にしました。
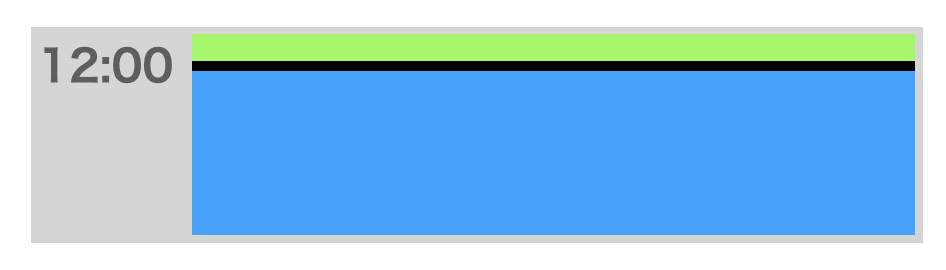
Viewは下記のような形で実装します。まずは概要から。

- 緑の部分を一つ前の要素
- 青の部分が対象の要素
- 黒の部分が区切り線
こうすることで、時間をRecyclerViewの一つの要素とすることができます。 下記のようにつなげることで見た目上、要素としては一つの形とすることができます。 白枠の部分がキモの部分で次の要素の時に一部一つ前の要素で埋めることによってそれっぽい感じで見せれます。 背景が白で要素の背景を変更しないとか、タップしても何も発生させないのであればレイアウトだけの修正で可能です。

今回は、タップした時に色を変えたり、要素によって色を変更したりする必要があったのでそちらも含めて対応しました。
ということで、実際のコードです。今回、実際のプロジェクトから引っ張ってきたわけではなく再度サンプルコードとして、作成し直しているのでバグみたいなところは最低限しかチェックしていませんので注意です。
3.コード
RecyclerView自体の実装については説明しないので、公式ページなどを参照してみてください! https://developer.android.com/guide/topics/ui/layout/recyclerview?hl=ja
今回はレイアウトの部分と、レイアウトの色をつける部分だけ参考にコードを乗っけます。
<レイアウト部分>
こんな感じで、先ほど2.実装方針で書いたようにレイアウト実装しておきます。
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="60dp" xmlns:app="http://schemas.android.com/apk/res-auto"> <TextView android:id="@+id/time" android:layout_width="60dp" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:layout_marginStart="5dp" android:textStyle="bold" android:textColor="@color/gray" android:textSize="20sp" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent"/> <View android:id="@+id/prev_background_layout" android:layout_width="0dp" android:layout_height="0dp" android:layout_marginStart="5dp" android:layout_marginEnd="5dp" app:layout_constraintTop_toTopOf="parent" app:layout_constraintBottom_toTopOf="@id/separator" app:layout_constraintStart_toEndOf="@id/time" app:layout_constraintEnd_toEndOf="parent" /> <View android:id="@+id/separator" android:layout_width="0dp" android:layout_height="1dp" android:layout_marginTop="17dp" android:layout_marginStart="5dp" android:layout_marginEnd="5dp" android:background="@color/black" app:layout_constraintStart_toEndOf="@id/time" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintTop_toTopOf="parent"/> <View android:id="@+id/background_layout" android:layout_width="0dp" android:layout_height="0dp" android:layout_marginStart="5dp" android:layout_marginEnd="5dp" app:layout_constraintTop_toBottomOf="@id/separator" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toEndOf="@id/time" app:layout_constraintEnd_toEndOf="parent"/> </androidx.constraintlayout.widget.ConstraintLayout>
<レイアウトの色付け部分>
RecyclerViewのonVindViewで色付けをします。 その時のポイントとしては、最初の要素については一つ前の要素には色がつかないようにするためにデフォルトを常に設定するようにしてます。スクロールした時に前の色が入ってしまうことがあるので、そのためようです。 あとは最後の要素は時間部分と前の要素の色を塗る部分だけ利用して、メインのバックグラウンドには色を入れないようにしておきます。 これで実装はできました!
あとは、押した時に対象の項目部分の色を変えたいとかになった場合、prevとメインの2つのviewに対してイベント拾う必要があるのでそちらも注意です。
class SampleAdapter(private val dataSet: List<Data>,context: Context): RecyclerView.Adapter<SampleAdapter.SampleViewHolder>() { private val RED = ContextCompat.getColor(context,R.color.red) private val BLUE = ContextCompat.getColor(context,R.color.blue) private val GREEN = ContextCompat.getColor(context,R.color.green) private val DEFUALT_BACKGROUND_COLOR = ContextCompat.getColor(context,R.color.white) class SampleViewHolder(layoutView: View): RecyclerView.ViewHolder(layoutView) override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): SampleViewHolder { val layoutView = LayoutInflater.from(parent.context).inflate(R.layout.sample_adapter_item,parent,false) return SampleViewHolder(layoutView) } override fun onBindViewHolder(holder: SampleViewHolder, position: Int) { holder.itemView.time.text = dataSet[position].time holder.itemView.background_layout.setBackgroundColor(getCellColor(dataSet[position].cellType)) // 最後の要素はprevのレイアウトしか利用しないため、デフォルト状態にする if (position == (dataSet.size - 1)) { holder.itemView.background_layout.setBackgroundColor(DEFUALT_BACKGROUND_COLOR) } // 最初の要素はprevのレイアウトは利用しないため、デフォルト状態にする if (position > 0) { holder.itemView.prev_background_layout.setBackgroundColor(getCellColor(dataSet[position - 1].cellType)) } else { holder.itemView.prev_background_layout.setBackgroundColor(DEFUALT_BACKGROUND_COLOR) } } override fun getItemCount() = dataSet.size private fun getCellColor(type: Data.CellType): Int { return when (type) { Data.CellType.ONE -> { RED } Data.CellType.TWO -> { BLUE } Data.CellType.THREE -> { GREEN } } } }
4.まとめ
今回は案件で実際に対応したものをまとめてみました。 実際に利用しているのはただ表示するだけではなくて、チェックボックスをつけてそのタイミングで色を変更したりだとかでもう少し複雑にはなってます。 一つ前の案件でやってもらっていたUI実装方法がなんか管理するの大変そうだなーというところから、始まったのですが、比較的簡単には実装できたかなと思います。 RecyclerViewを同期する形にしていた際には、時間表示部分ではスクロールできないとかなどもあったのでそういったところは解消されてます。 ただ、このUIの場合でも使いづらさはあるなーと思っていて、タップした時にアニメーションさせたいとなったら、一つ前の要素とメインの両方とも管理はしないといけないとか。。。 タップした時に色を変更する際もどうしても2つの要素を管理する必要があってそのところがややこしくはなったりと。。。
まぁ、使う用途によって実装は変えた方が良さそうかなと思います。 こちらのレイアウトであれば、レイアウトを比較的色々いじれると思うので色々なタイムテーブルだったり、タイムスケジュールのレイアウト作れるのではないかなーと思います。
この記事を書いている最中に先方の要望で今回のレイアウトをやめることになりました。。。残念。。。