本投稿は TECOTEC Advent Calendar 2024 の22日目の記事です。
こんにちは。決済認証システム開発事業部の津田です。UIUXデザインを担当しています。普段業務ではAdobe XDやFigmaを主なツールとして使用していますが、Figmaのバリアブル機能を使用する機会があまりないので、試しに使ってみることにしました。
Figmaのバリアブル機能
バリアブルとは変数のことです。バリアブルはカラー・数値・文字列・ブーリアンの値を定義することができます。 同じくUIUXデザイナーの黒田さんが詳しい記事を書いていますので、こちらもご参考ください。
[参考]Figmaのバリアブル機能を使ったデザイントークンの管理方法について
今回はそのバリアブル機能をインタラクションに適用して複雑なプロトタイプを作成したいと思います。簡単に言うと、「このボタンをタップしたら、変数Aの値をbからcに変える」ことができるという機能です。
デザインの作成
まずはデザインを作成していきます。
最近、運動不足ぎみで体重の増加が気になっていたので、BMIを計算するプロトタイプを作ろうと思います。
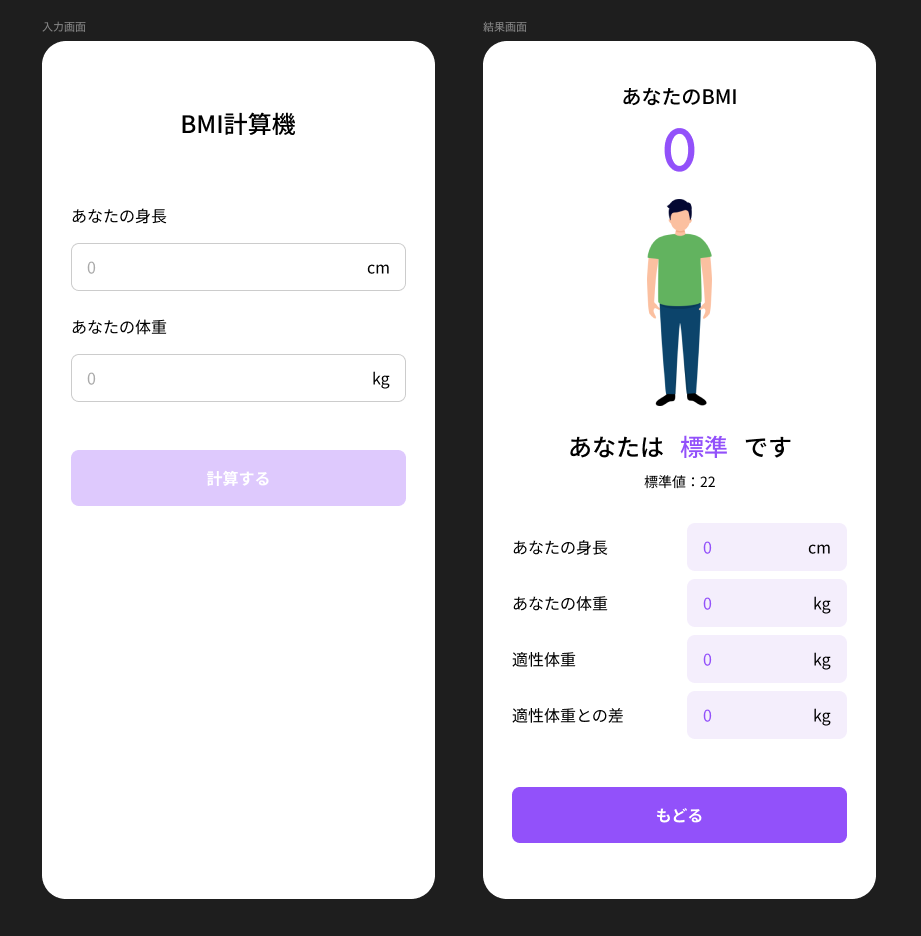
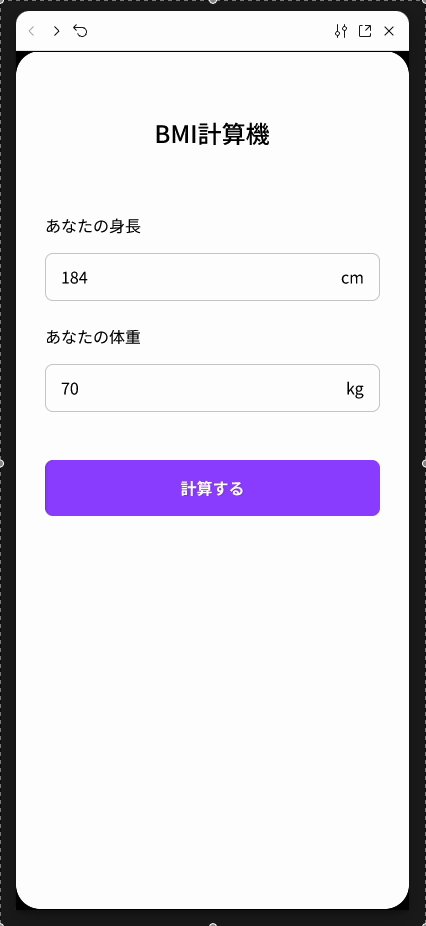
身長と体重を入力し、結果画面にBMIが表示されるというシンプルな構成です。

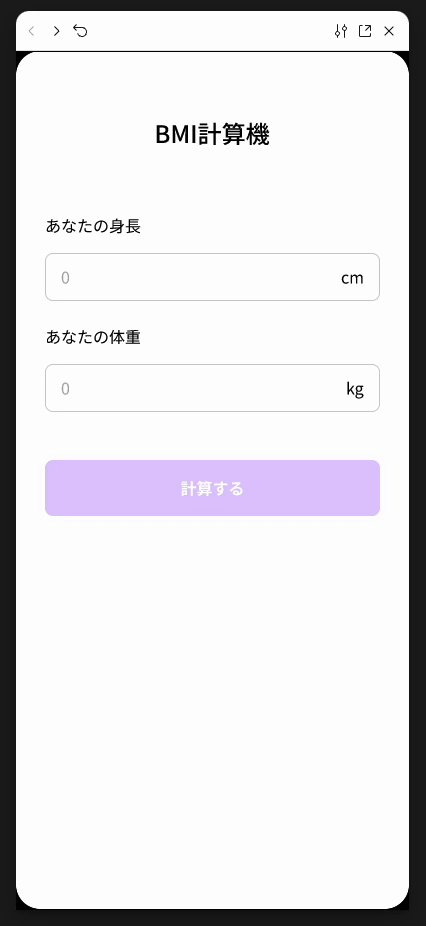
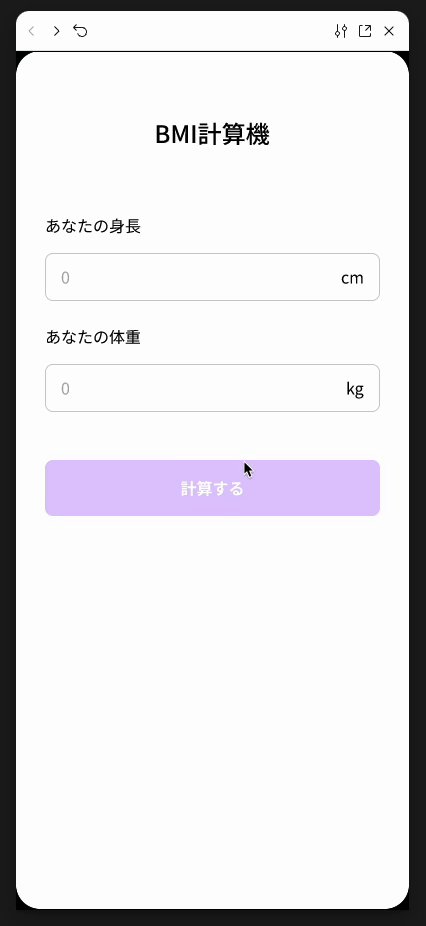
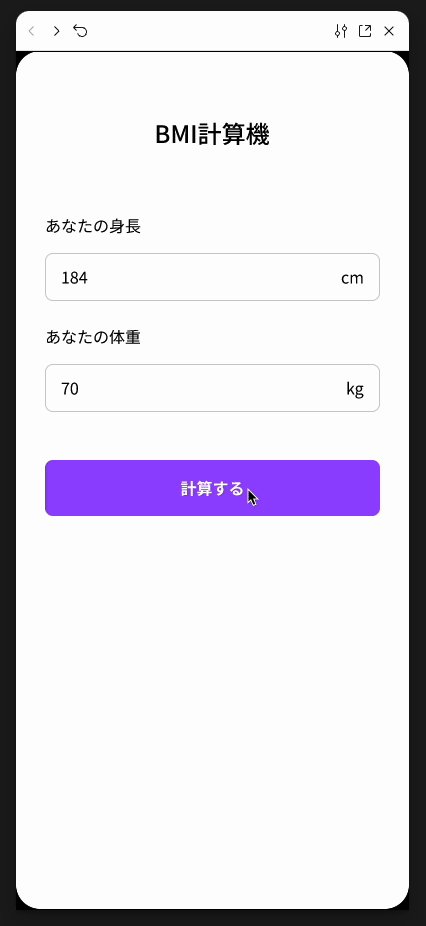
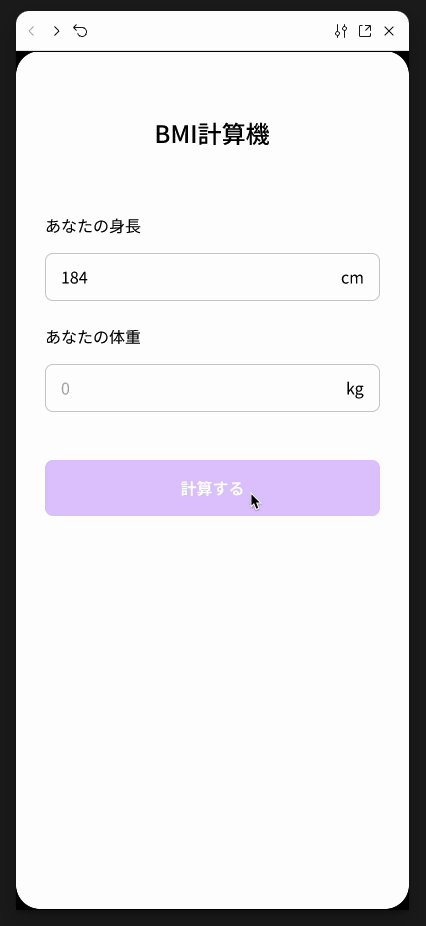
入力画面は、身長と体重のテキストボックスと、計算を開始するボタンを配置します。
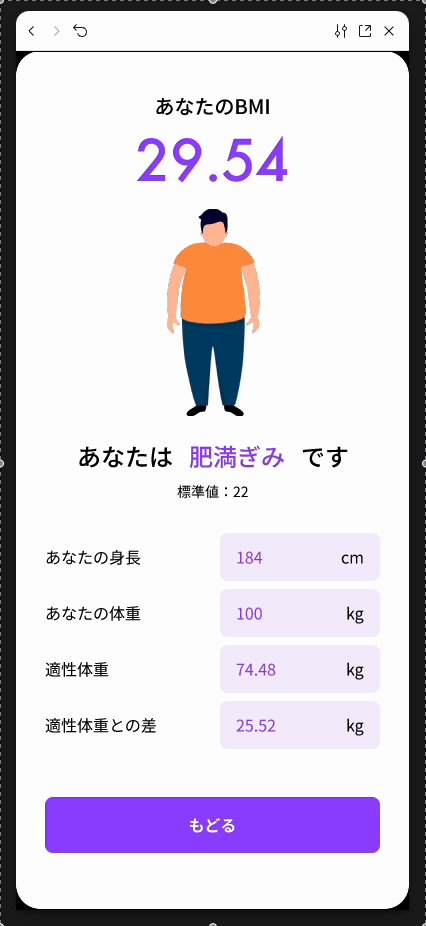
結果画面は、BMI値と適性体重、適正体重との差を表示します。それだけだと少し寂しいので、自分が「標準・痩せぎみ・肥満ぎみ」かわかる見出しと、結果によって切り替わる体型のイラストを配置しました。
バリアブルの準備
デザインが決まったらさっそくバリアブルを作成していきます。
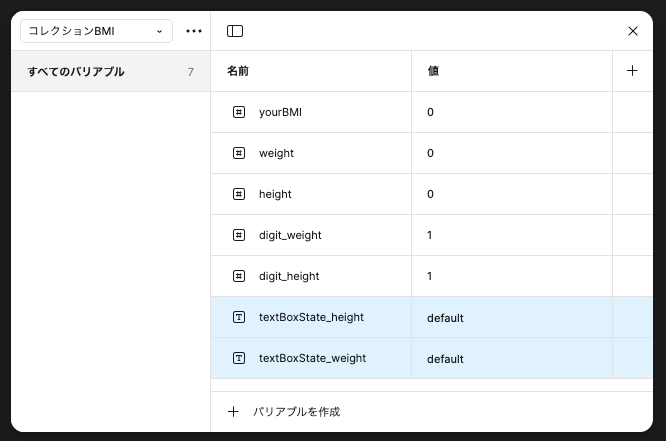
バリアブルは何も選択していない状態で右サイドバーの「ローカルバリアブル」から作成します。

いきなり必要な変数をすべて洗い出すのは難しいので、わかるところから作成していきます。
BMIの算出式は
なので、必要なのは、
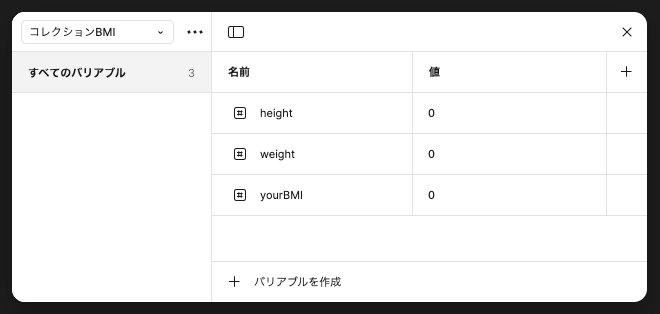
- 身長(height)
- 体重(weight)
- BMI値(yourBMI)
となります。数値バリアブルで作成します。(初期値は0とします)

バリアブルの適用
テキストボックス
それでは身長・体重のテキストボックスに数値を入力できるようにする準備をしていきます。
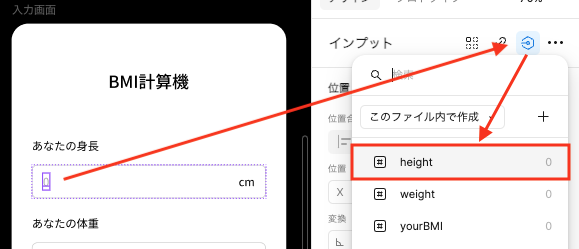
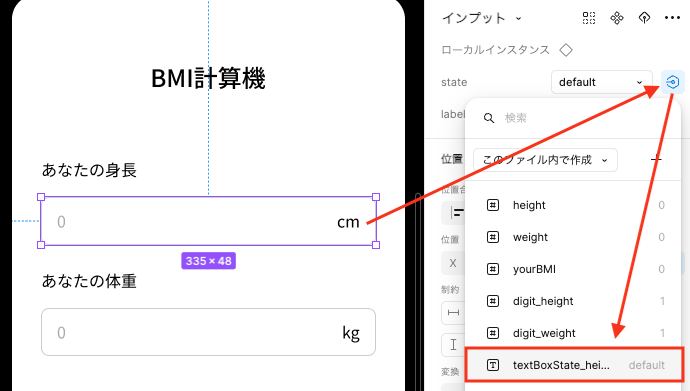
まず身長のテキストボックスの数字に『height』を紐づけます。
数字を選択し、右サイドバーの「バリアブル適用」アイコンからバリアブル『height』を選択します。

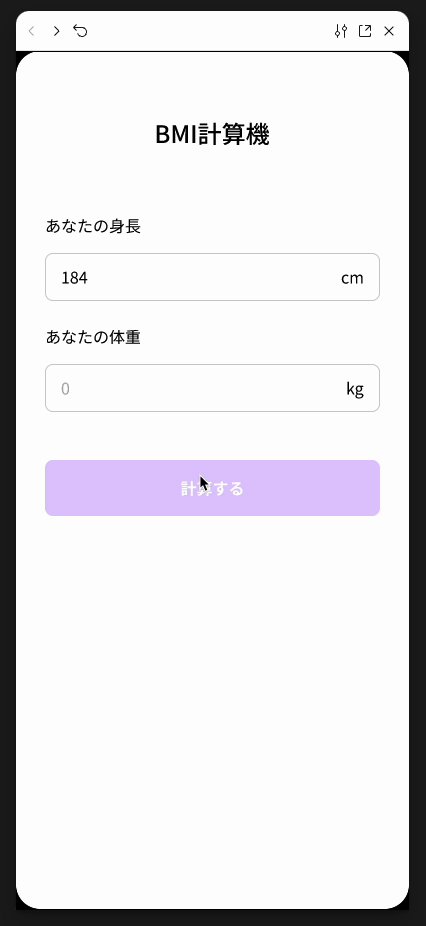
これで『height』の値が変わると、数字も変化するようになりました。
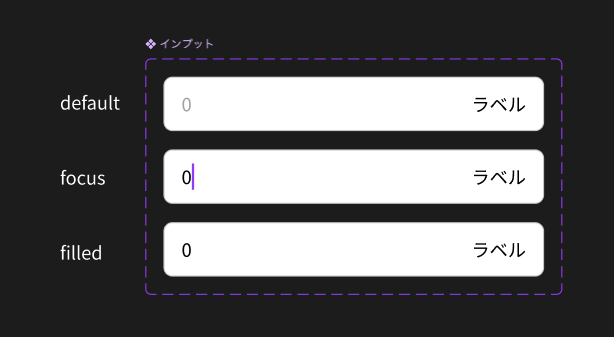
テキストボックスは入力前、入力中、入力後と変化をつけたいのでこのようにコンポーネントを作成しました。

キーボード
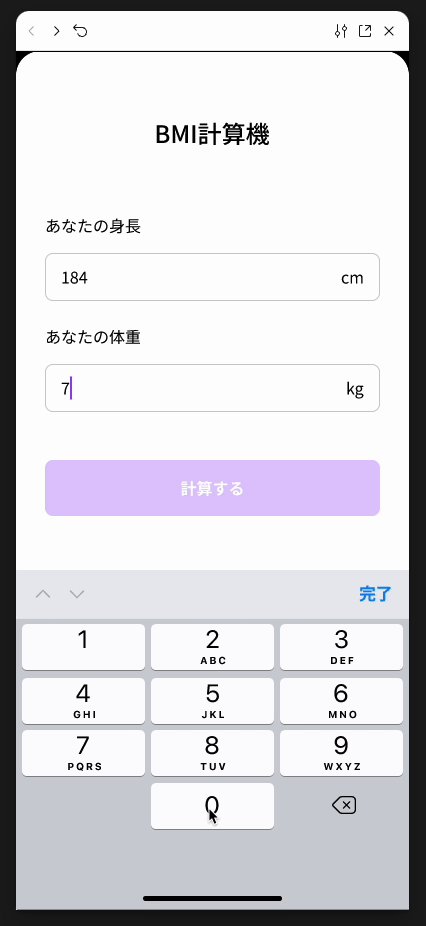
テキストボックスへの入力はこのキーボードを使用します。
(身長と体重のテキストボックス用に2つ準備します)

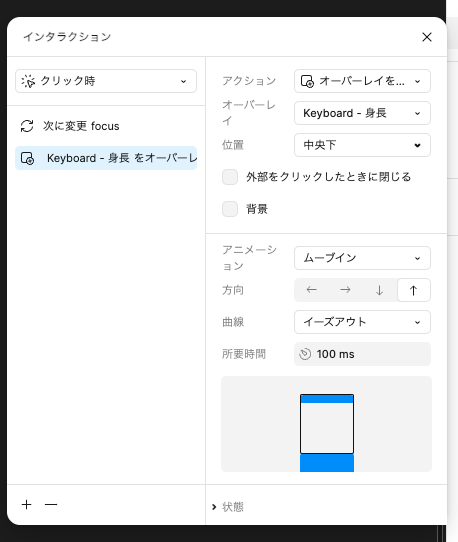
最初に、テキストボックスをタップで「focus」に切り替えと、キーボードをオーバーレイで表示するようにインタラクションを追加しておきます。

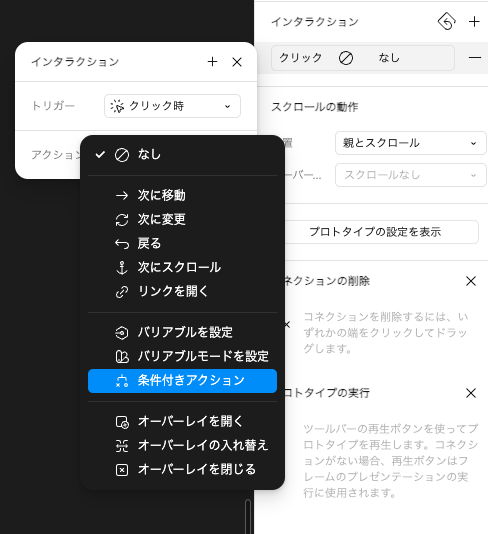
キーボードの各ボタンに「条件付きのアクション」を設定します。 条件付きアクションは設定した条件(if/elseロジックで指定)の時アクションを起こすことができる機能です。
キーボードの「1」ボタンを選択し、右サイドバーの「プロトタイプ」タブからインタラクションを追加。トリガーは「クリック」、アクションは「条件付きのアクション」を選択します。

例えば170cmと入力したい場合は、
1→7→0とキーボードをタップしますので、1→7と入力した時、先に入力した1を10倍にし+7をするという設定にする必要があります。
そうするには最初に入力された値が1桁目、次に入力する値が2桁目であるというように桁数を判別しなければいけません。
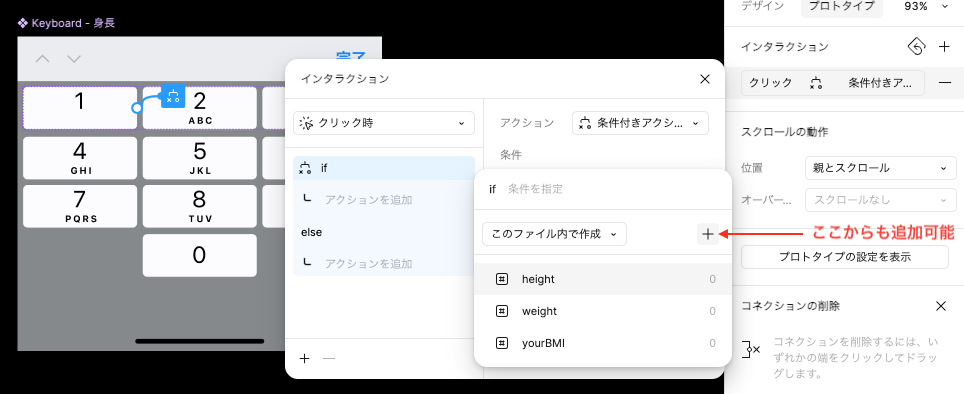
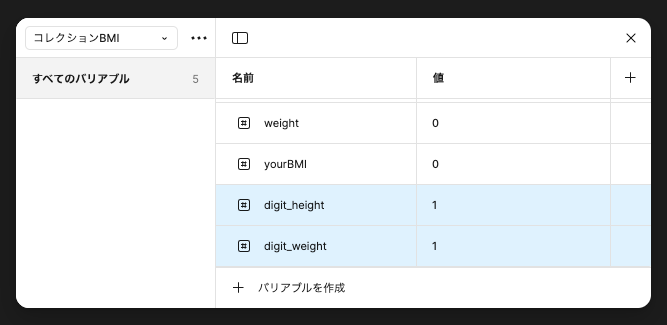
桁数をカウントする数値バリアブル『digit_height』を作成します。(身長と体重で変数を分けます)


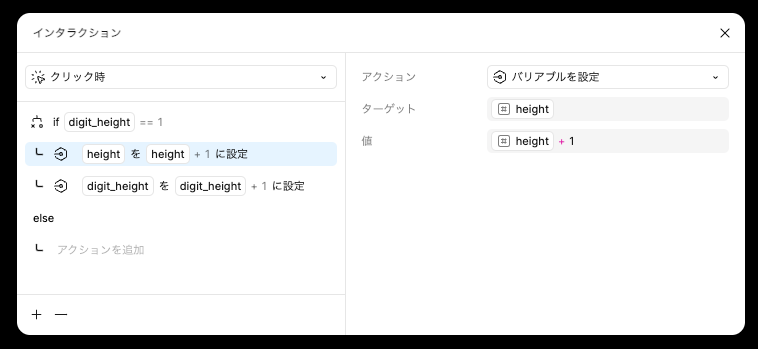
1のキーボードをタップした時、
『height』を+1(キーボードの値)
『digit_height』に+1(これで次に入力する時、2桁目であることを認識できます)
設定画面はこのようになります。

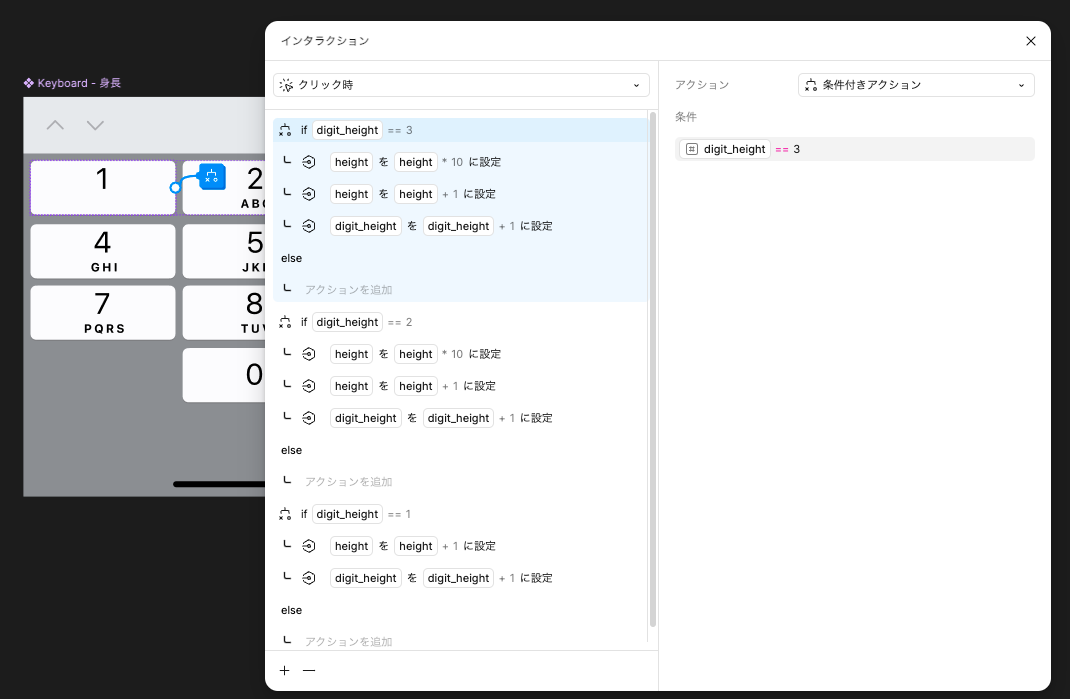
『height』を*10にし
『height』を+1(キーボードの値)
『digit_height』に+1(これで次に入力する時、3桁目であることを認識できます)
3桁目も同じ要領で作成します。

上記を1〜9のボタンに設定します。
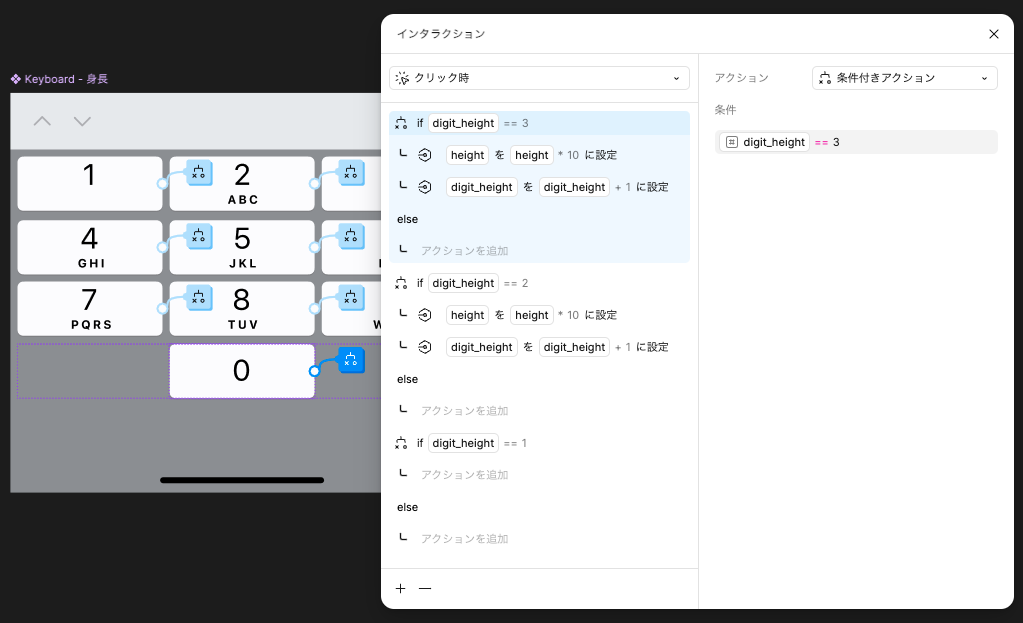
0のボタンは『digit_height』が1の時にアクションを起こさず、『digit_height』が2以上の時『height』を10倍にするだけの設定をします。

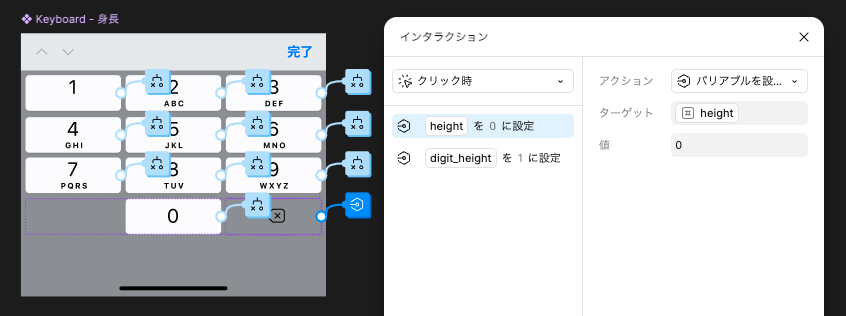
削除ボタンは入力した数値(『height』)を0に、『digit_height』を1に戻す設定にします。

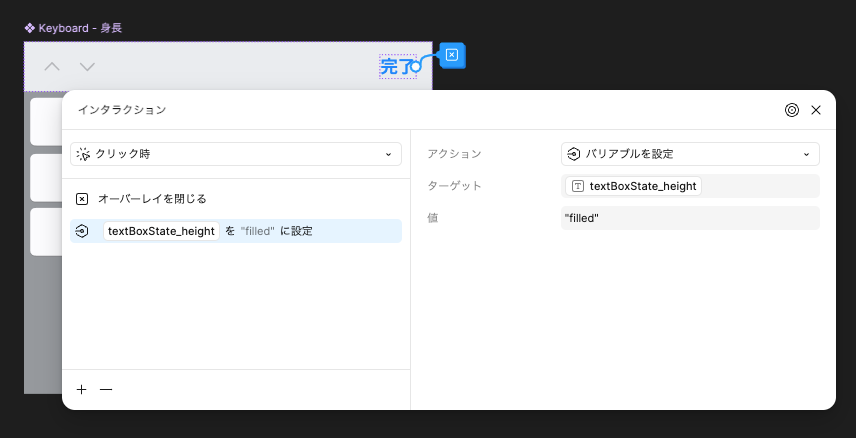
完了ボタンはタップするとオーバーレイの解除と、テキストボックスのプロパティを「filled」にするよう設定をします。
テキストボックスのプロパティを「filled」に変更するためにプロパティに紐づける文字列バリアブル『textBoxState_height』を作成します。値はテキストボックスの入力前の「default」にします。

『textBoxState_height』をテキストボックスの「state」プロパティに紐づけます。
完了をタップした時『textBoxState_height』の値を「filled」になるように設定します。(文字列を変更するときは""で囲みます)


これらを体重のテキストボックス、キーボードも同じ要領で設定していきます。
計算ボタン
計算ボタンは身長と体重のテキストボックスが入力済み「filled」になった時に活性化するようにします。
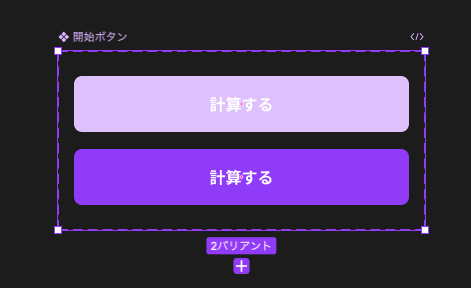
活性時、非活性時のコンポーネントを作成し、プロパティ名は「state」、値を非活性時を「disable」、活性時を「enable」にします。
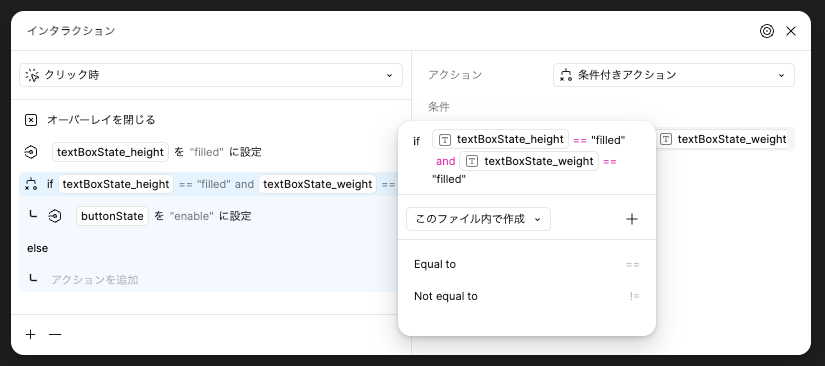
条件付きバリアントを『textBoxState_height』と『textBoxState_weight』が「filled」の場合に「state」が「enable」になるよう設定します。

各キーボードの完了ボタンに『textBoxState_height』と『textBoxState_weight』の値が「filled」になったら計算ボタンを活性化するように設定を追加します。

ここまでの設定をプレビューで確認します。

次に結果画面を進めます。
BMI
表示するBMIに数値バリアブル『yourBMI』を紐づけます。 BMIを算出するために入力ページの計算ボタンにインタラクションを追加していきます。
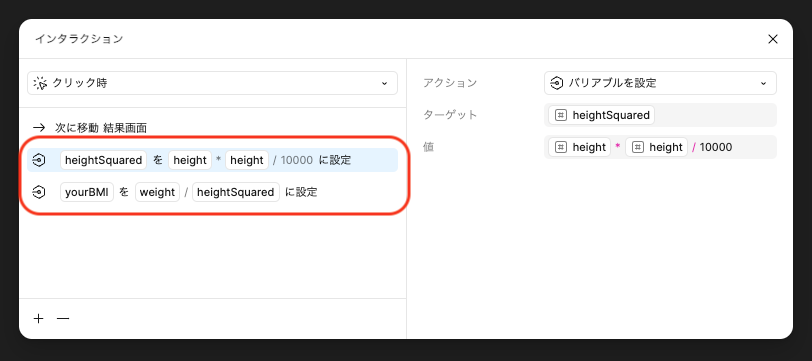
「計算する」ボタンをクリック時に『yourBMI』の値を変更したいので、 トリガーを「クリック時」、アクションを「バリアブルを設定」にし、ターゲットは『yourBMI』を選択します。 値に計算式を設定していきます。
BMIは体重÷(身長(m)×身長(m))なので『height』をcmからmに変換するよう最後に/10000をつけます。
値はweight / (height * height) / 10000 とするのが綺麗ですが、思ったようにいかず、
策として『height』を二乗した値をまとめる数値バリアブル『heightSquared』を作成。
yourBMI = weight / heightSquared / 10000 という式を計算ボタンに設定します。

今の自分の適性体重
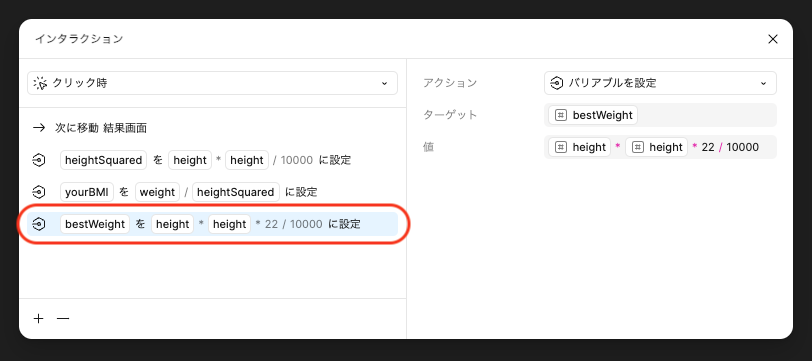
今の自分の適性体重用に数値バリアント『bestWeight』を作成。
適性体重は 身長(m) * 身長(m) * 22 なので、今までと同じ要領で作成します。
bestWeight = heightSquared * 22 / 10000 という式を計算ボタンに設定します。

今の自分の適性体重と現在の体重の差
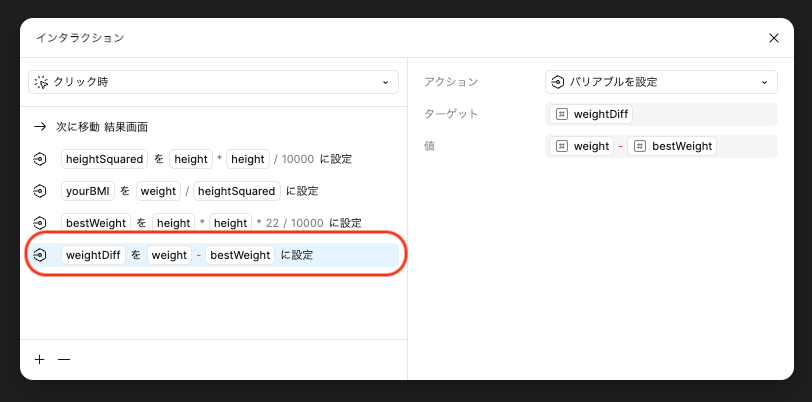
今の自分の適性体重と現在の体重の差用に数値バリアント『weightDiff』を作成。
weightDiff = bestWeight - Weight という式を計算ボタンに設定します。

見出しとイラストの切り替え
見出し用に文字列バリアブル『yourType』を作成。
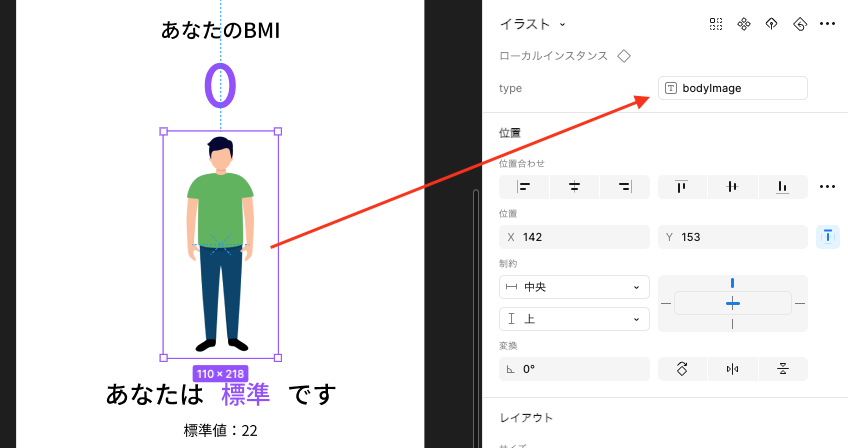
見出しに紐づけ、BMIの数値によって文字列を変化できるようにします。

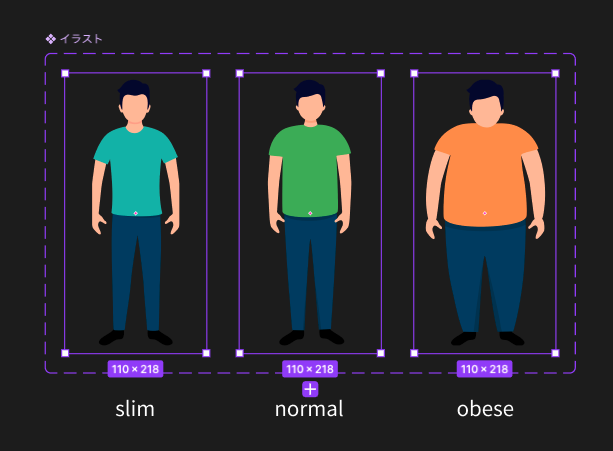
体型イラストは下記を使用します。
体型イラストをコンポーネント化しプロパティ名を設定します。

体型イラストのインスタンスからプロパティに、文字列バリアブル『bodyImage』を作成し紐づけます。

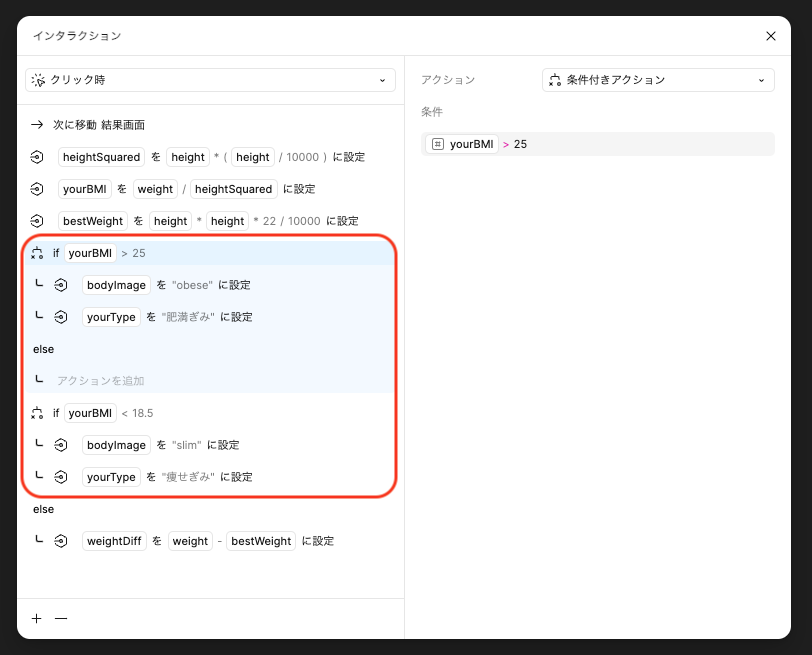
BMIの数値によって見出し、体型イラストを変化させるには「条件付きアクション」で、
『bodyImage』の文字列を「slim」
『yourType』の文字列を「痩せぎみ」
もしBMIが25以上の場合は
『bodyImage』の文字列を「obese」
『yourType』の文字列を「肥満ぎみ」
となるように設定します。

これでプロトタイプが完成しました!
(もどるボタンの設定は割愛しましたが、タップ時にバリアブルの値を初期値になるように設定しています)
こちらが完成したプロトタイプになります!

さいごに
実際にこの機能を使う前は難しそうに感じていましたが、使ってみると楽しく進めることができました。ご参考いただけると嬉しいです。
今回紹介したやり方はシンプルですが、もっと複雑な設定やバリアブルモードなどを駆使してより高度なプロトタイプの作成が可能です。 もっといろいろ試していこうと思います。
テコテックの採用活動について
テコテックでは新卒採用、中途採用共に積極的に募集をしています。
採用サイトにて会社の雰囲気や福利厚生、募集内容をご確認いただけます。
ご興味を持っていただけましたら是非ご覧ください。
tecotec.co.jp