本投稿は TECOTEC Advent Calendar 2023 の6日目の記事です。
はじめに
こんにちは。決済認証システム開発事業部の平沢です。
フロントエンドエンジニアとして、業務に携わっているのですがCSSって奥が深いな...🤔と思う機会が多いので、数あるプロパティの中からFlexboxに焦点をあてて執筆したいと思います。
目次
Flexboxとは?
Flexbox(Flexible Box Layout Module)とは、CSS3で導入されたレイアウトモデルの一つで、要素のレイアウトを柔軟に制御するための仕組みです。主にレイアウト(列または行)に焦点を当て、子要素を配置するためのツールとして利用されます。
Flexboxのメリット
1.Flexboxを使用すると、コードが簡潔で読みやすくなる 2.要素の配置と順序を容易に変更できる 3.レスポンシブデザインに対応できる
要素の配置や順序を容易に変更出来たり、
要素サイズが自動的に調整され、異なる画面サイズやデバイスにも対応できるのはうれしい事ですよね!
メリットを記述しましたが、デメリットも存在するのでしょうか...?
Flexboxのデメリット
1.ブラウザの互換性 2.複雑なレイアウトに向いていない
一部のブラウザで古いバージョンだとFlexboxが適切に動作しないという問題はあるものの、いずれも現在はほとんど使われていないため、
現在では基本的にほとんどのブラウザで問題なく動作します。
Internet Explorerも2022 年6月15日にサポートが終了した為、視野に入れなくてOKですね!
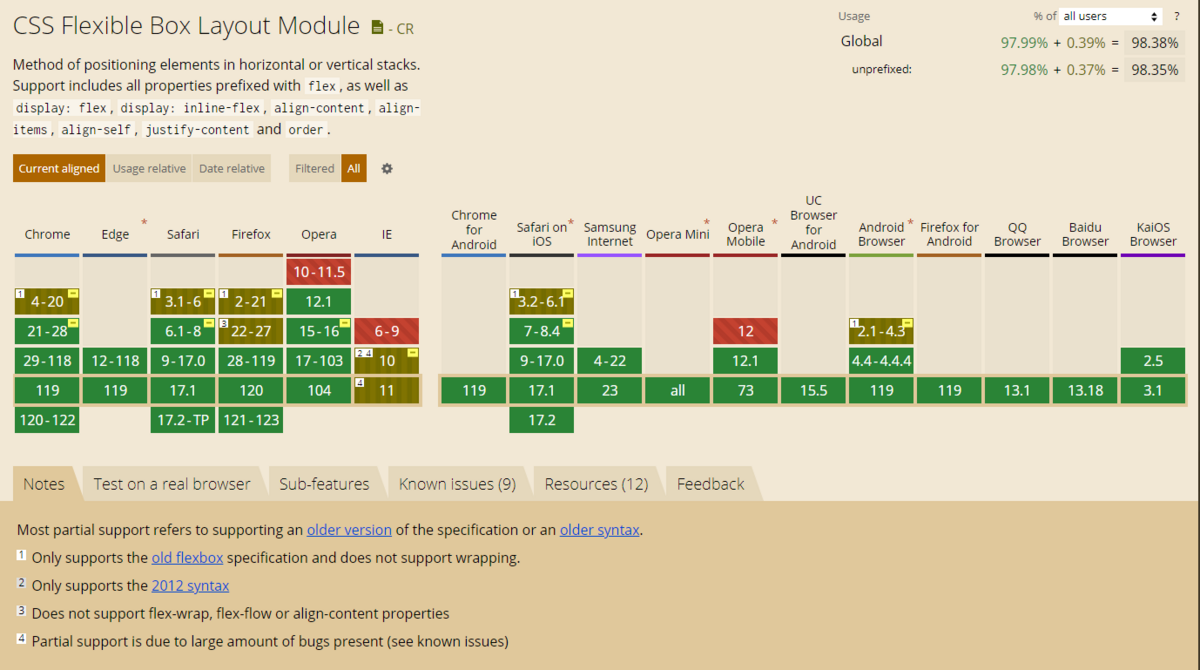
Can I Useによると、2023年11月現在のFlexboxのブラウザ対応状況は、基本的にどのブラウザも最新バージョンではFlexboxに対応しています。

また、Flexboxは複雑なレイアウトには向いておりません。
レイアウトが複雑な場合、他のレイアウト手法であるCSS grid layoutの導入を検討してみましょう。
グリッドレイアウトの基本概念 - CSS: カスケーディングスタイルシート | MDN
Flexboxの使い方
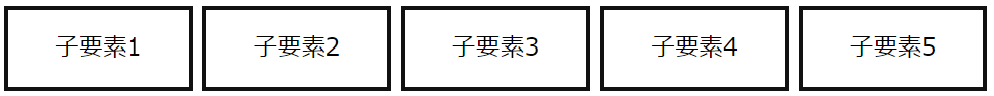
Flexboxでは、レイアウトを制御するために要素を「Flexコンテナ(親)」と「Flexアイテム(子)」に分類します。
HTML
<div class="parent">
<div class="child">子要素1</div>
<div class="child">子要素2</div>
<div class="child">子要素3</div>
<div class="child">子要素4</div>
<div class="child">子要素5</div>
</div>
CSS
.parent {
display: flex;
}
上記の様に、Flexコンテナを作成するためには、対象の親要素にdisplay: flex;を適用します。
これにより、Flexboxが有効になり、子要素がFlexアイテムとなります。

主要なプロパティ
Flexboxで主に使うプロパティを紹介していきたいと思います。
まずはこちらをマスターしていきましょう!( 画像の並び順に解説)
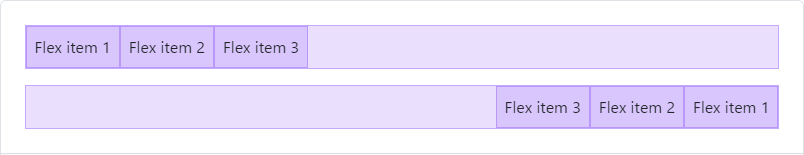
flex-direction
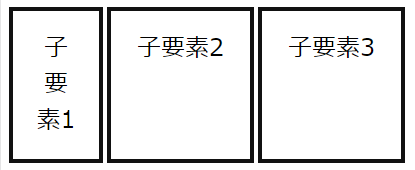
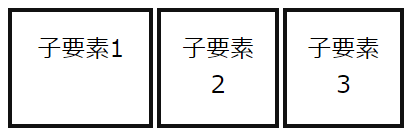
flex-directionはFlexコンテナ内のFlexアイテムが配置される主軸(メイン軸)の方向を指定します。
flex-direction: row; メイン軸が左から右に flex-direction: row-reverse; メイン軸が右から左に flex-direction: column; メイン軸が上から下に flex-direction: column-reverse; メイン軸が下から上に

flex-direction: row;
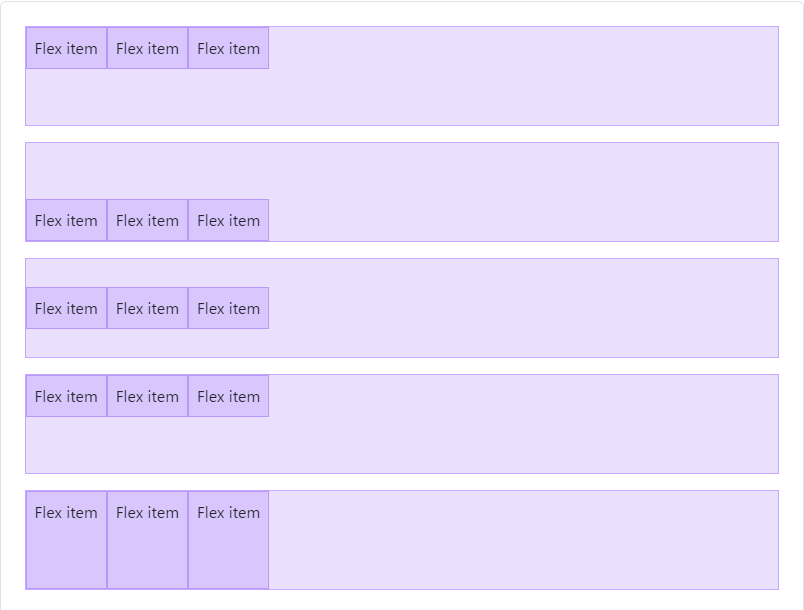
justify-content
justify-contentはFlexアイテムをFlexコンテナのメイン軸上でどのように配置するかを指定します。
justify-content: flex-start; メイン軸の始点に寄せる justify-content: flex-end; メイン軸の終点に寄せる justify-content: center; メイン軸上で中央に配置 justify-content: space-between; Flexアイテムを均等に配置(始点と終点にはスペースなし) justify-content: space-around; Flexアイテムを均等に配置(始点と終点も含めてスペースを均等に) justify-content: evebly; Flexアイテムを均等に配置(始点と終点も含めてスペースを均等に)

align-items
align-itemsはFlexアイテムをFlexコンテナのクロス軸上でどのように配置するかを指定します。
align-items: flex-start; クロス軸の始点に寄せる align-items: flex-end; クロス軸の終点に寄せる align-items: center; クロス軸上で中央に配置 align-items: baseline; Flexアイテムのベースラインを揃える align-items: stretch; クロス軸方向に伸ばして全体を埋める

align-self
align-selfプロパティは、各Flexアイテムがクロス軸上でどのように配置されるかを”個別”に指定するためのものです。これにより、特定のFlexアイテムだけを調整することができます。
いかかでしょうか?
基本のプロパティだけでもかなり多くあり覚えるのが大変ですね・・・😢
記述と挙動を確認しながら、着実に覚えていきましょう!
覚えておきたいプロパティ
flex-grow: 1; 余白スペースを等分して取る flex-shrink: 2; 他のアイテムよりも2倍の割合で縮小 flex-basis: 200px; 初期サイズを200pxに指定 order: 1; 表示順序を1つ後ろに変更
flex-grow
flex-growとはFlexアイテムが余白スペースを取る割合を指定します。
デフォルト値は0で、これはアイテムが余白スペースを取らないことを示します。今回は1を指定しており、その値に比例して余白スペースを取るようになります。

flex-shrink
flex-shrinkとはFlexアイテムが必要以上に大きい場合に、縮小して収まる際の比率を指定します。
デフォルト値は1で、この場合は縮小が発生します。0を指定すると縮小しないようになります。今回は2を指定しており、他アイテムと比較して半分に小さくなっています。

flex-basis
flex-basisとはFlexアイテムの初期サイズ(ベースサイズ)を指定します。
デフォルト値は autoで、アイテムの自然なサイズが初期サイズとして使用されます。他アイテムが200pxに対し、250pxを指定した為、子要素1が大きく表示されています。

order
orderとはFlexアイテムの表示順序を指定します。
デフォルト値は 0で、これは通常の表示順序を示します。order プロパティに負の値を指定すると、アイテムが表示順序より前に配置され、正の値を指定すると後ろに配置されます。
今回は子要素1に1、子要素2に0、子要素3に2を指定しています。

おわりに
Flexboxについて少しでも理解いただけたでしょうか?
Flexboxを使いこなすことで柔軟なデザインを実現することが出来ることが分かりましたね。
CSS grid layoutと組み合わせて使用することで、より複雑なレイアウトを実現することが出来るので、ご興味ある方はぜひ合わせて学習してみてはいかがでしょうか。
あれ・・ どうやって要素を横並びにするんだろう・・? 均等に並べるにはどうすればいいんだろう・・? 順序を変える方法ってなんだっけ・・?
と悩むことがあればぜひ再度、当記事を見て思い出していただけたら幸いです😉
参考
CSS Flexible Box Layout Module
グリッドレイアウトの基本概念 - CSS: カスケーディングスタイルシート | MDN
テコテックの採用活動について
テコテックでは新卒採用、中途採用共に積極的に募集をしています。
採用サイトにて会社の雰囲気や福利厚生、募集内容をご確認いただけます。
ご興味を持っていただけましたら是非ご覧ください。
tecotec.co.jp