本投稿は TECOTEC Advent Calendar 2023 の8日目の記事です。
はじめに
こんにちは、次世代デジタル基盤開発事業部の樋口です。普段はWeb3.0に関わるプロジェクトを担当しています。
Web3.0関連のプロジェクト経験はまだ浅く勉強の日々ですが、ちょっとしたフレームワークの勉強時など、インスタントな環境を手軽に作成し動かす際にGitHub Codespacesを利用しています。
ゆくゆくは、自社のプロジェクトにも導入することを夢に、本投稿では GitHub Codespaces の特徴やメリットについての解説と簡単なスマートコントラクト開発環境構築手順を記載します。
前提として今回構築する環境はFoundry を利用した開発環境の構築方法となります。
GitHub Codespacesの概要
GitHub Codespaces は、GitHub 上で提供されているクラウドベースの開発環境で、昨年11月から 60時間 / 月が無料で使用できるようになりました。
GitHub から起動することができ、ブラウザが動く環境であれば、ホスト側に追加でソフトウェアをインストールする必要なくどこでも開発作業が可能です。 また、Visual Studio Code と統合されており、コードの補完、シンタックスハイライト、リファクタリング、デバッグ及び、拡張機能のインストールやカスタマイズなど、 従来 Visual Studio Code の設定をほぼそのまま利用することが可能です。
スマートコントラクト開発環境構築を作成する
GitHub Codespaces の構築には、Dev Container と同様に .devcontainer ディレクトリ内に構成ファイルを作成する必要があります。
構成ファイルは、Choose a template から探すことも可能です。
今回は簡単に構築するため、必要最低限の環境構築の手順を記載します。
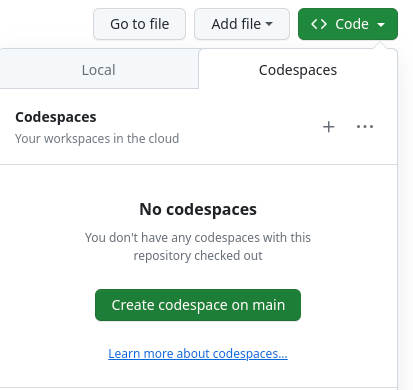
1.GitHub.comでリポジトリのメインページを開き [<>Code] ボタンのメニューを開き、[Create codespaces on main] ボタンをクリックする。

別タブで Setting up your codespace の画面が開き、しばらくすると Visual Studio Code がブラウザで立ち上がります。
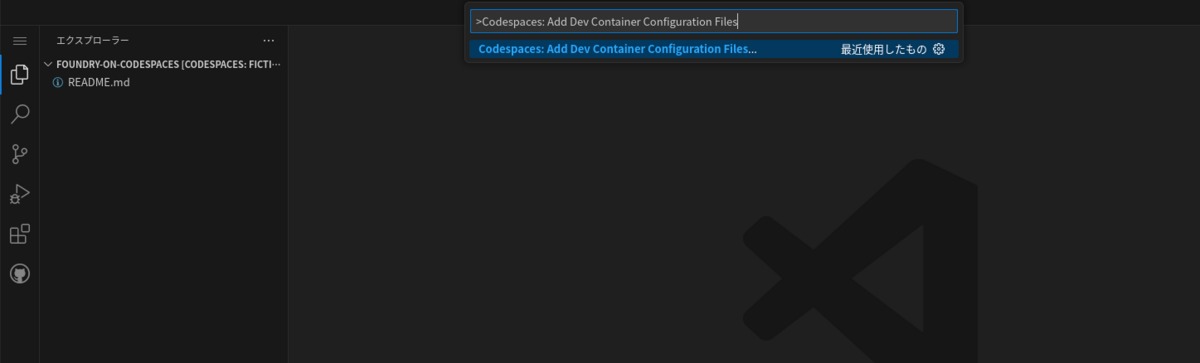
2.コマンドパレットから 「Codespaces: Add Dev Container Configuration Files…」を実行し、構成ファイルのテンプレートを作成する。

今回は Debian イメージを使い、Select Features で python を選択します。
完了後、以下のように .devcontainer/devcontainer.json が出力されます。
// For format details, see https://aka.ms/devcontainer.json. For config options, see the // README at: https://github.com/devcontainers/templates/tree/main/src/typescript-node { "name": "Debian", // Or use a Dockerfile or Docker Compose file. More info: https://containers.dev/guide/dockerfile "image": "mcr.microsoft.com/devcontainers/base:bullseye", "features": { "ghcr.io/devcontainers/features/python:1": {} }, // Features to add to the dev container. More info: https://containers.dev/features. // "features": {}, // Use 'forwardPorts' to make a list of ports inside the container available locally. // "forwardPorts": [], // Use 'postCreateCommand' to run commands after the container is created. // "postCreateCommand": "yarn install", // Configure tool-specific properties. // "customizations": {}, // Uncomment to connect as root instead. More info: https://aka.ms/dev-containers-non-root. // "remoteUser": "root" }
3.コンテナ作成時に Foundry をインストールする
コンテナ作成時に Foundry 等をインストールするため、devcontainer.json の postCreateCommand に Foundry をインストールするスクリプトを実行するよう指定します。
.devcontainer/postCreateCommand.sh
# Add foundry
curl -L https://foundry.paradigm.xyz | bash
~/.foundry/bin/foundryup
# Add solhint
yarn global add solhint
# Add slither
pip3 install slither-analyzer
.devcontainer/devcontainer.json (差分)
--- a/.devcontainer/devcontainer.json +++ b/.devcontainer/devcontainer.json @@ -7,7 +7,7 @@ "features": { "ghcr.io/devcontainers/features/python:1": {}, - } + }, // Features to add to the dev container. More info: https://containers.dev/features. // "features": {}, @@ -16,7 +16,7 @@ // "forwardPorts": [], // Use 'postCreateCommand' to run commands after the container is created. - // "postCreateCommand": "yarn install", + "postCreateCommand": "/bin/sh .devcontainer/postCreateCommand.sh" // Configure tool-specific properties. // "customizations": {},
4.コマンドパレットから 「Codespaces: Rebuild Container」を実行し、コンテナをリビルドする。
上記まで事項すると、最低限 Foundry を動かす環境の構築ができました。
forge --version forge 0.2.0 (87bf7e4 2023-12-03T00:23:15.065087843Z)
5.Foundry プロジェクトを準備する
forge init を実行し Foundry プロジェクトの初期化を実行します。
$ forge init --force
Target directory is not empty, but `--force` was specified
Initializing /workspaces/foundry-on-codespaces...
Installing forge-std in /workspaces/foundry-on-codespaces/lib/forge-std (url: Some("https://github.com/foundry-rs/forge-std"), tag: None)
Cloning into '/workspaces/foundry-on-codespaces/lib/forge-std'...
remote: Enumerating objects: 2064, done.
remote: Counting objects: 100% (2060/2060), done.
remote: Compressing objects: 100% (695/695), done.
remote: Total 2064 (delta 1362), reused 1964 (delta 1302), pack-reused 4
Receiving objects: 100% (2064/2064), 564.50 KiB | 18.21 MiB/s, done.
Resolving deltas: 100% (1362/1362), done.
Submodule 'lib/ds-test' (https://github.com/dapphub/ds-test) registered for path 'lib/forge-std/lib/ds-test'
Cloning into '/workspaces/foundry-on-codespaces/lib/forge-std/lib/ds-test'...
remote: Enumerating objects: 313, done.
remote: Counting objects: 100% (171/171), done.
remote: Compressing objects: 100% (87/87), done.
remote: Total 313 (delta 90), reused 135 (delta 75), pack-reused 142
Receiving objects: 100% (313/313), 71.98 KiB | 7.20 MiB/s, done.
Resolving deltas: 100% (129/129), done.
Installed forge-std v1.7.3
Initialized forge project
上記まで実行すると、Codespaces上に必要最低限の環境が構築されます。
forge init 直後は簡単なコードが入っているため、正常に動くか試してみましょう。
$ forge build [⠊] Compiling... [⠔] Compiling 24 files with 0.8.23 [⠃] Solc 0.8.23 finished in 4.40s Compiler run successful! $ forge test [⠰] Compiling... No files changed, compilation skipped Running 2 tests for test/Counter.t.sol:CounterTest [PASS] testFuzz_SetNumber(uint256) (runs: 256, μ: 28175, ~: 28409) [PASS] test_Increment() (gas: 28379) Test result: ok. 2 passed; 0 failed; 0 skipped; finished in 13.54ms Ran 1 test suites: 2 tests passed, 0 failed, 0 skipped (2 total tests)
今回は必要最低限の環境のみ記載しているため、好みに応じて構成を変更してください。
Foundry の利用方法やHardhat と比較した投稿は、弊社ブログに上がってますのでそちらをご覧ください。
GitHub Codespaces の注意点
利用料金はリソースの使用量によるため、使用しないCodespaces は閉じるなど無駄な費用をさせるため注意してください。
GitHub Codespacesの特徴とメリット
個人的な私見も含めて導入時のメリットを挙げます。
開発環境の構築が高速
新規プロジェクトを開始する際に、従来のローカル環境と比べ環境設定の時間を大幅に短縮できます。 新たにツールやライブラリをインストールする手間が無いため、すぐに開発に取り掛かれます。 また、ワンクリックで開発環境の立ち上げが可能になるため、新規メンバー参加時の環境構築によるハードルが大幅に削減できます。
ローカル環境に依存しなくなる
最低限対応するブラウザがあれば開発が可能になるため、OSによる制限がなくなります。 また、ローカルコンピューターの処理性能に依存しないため、低スペックなPC環境であっても開発が可能となります。 なによりローカルのマシンで docker を走らせなくて良いため快適さを感じます。
開発環境を統一できる
チーム全体が開発環境を共有できるため、環境差による問題が大幅に減少します。 構成管理されている Dev Container の構成ファイルを基に、開発コンテナが起動するためクリーンな環境が構築可能です。
GitHub Codespacesの導入が向かないシーン
ただし対応が難しいシーンとしては以下が有ります。
ハードウェア依存の開発
GitHub Codespaces が対応していないスペックが必要な開発の場合は対応が難しいです。 例えば高性能なGPUや特別なハードウェアに依存した開発作業は、今の所サポートされていません。
閉鎖的なネットワークでの開発
ネットワークにつながる事を前提としているため、セキュリティ上閉鎖的な環境下での開発を強いられるプロジェクトでの導入は難しいと思います。
さいごに
GitHub Codespaces での スマートコントラクトの環境構築手順及び、メリットをご紹介しました。 今後も開発者が楽に開発、運用できるような仕組みを取り入れ、より大きな価値を届けられるよう改善を続けていきます。
この記事がすこしでもお役に立てれば幸いです。
テコテックの採用活動について
テコテックでは新卒採用、中途採用共に積極的に募集をしています。 採用サイトにて会社の雰囲気や福利厚生、募集内容をご確認いただけます。 ご興味を持っていただけましたら是非ご覧ください。