本投稿は TECOTEC Advent Calendar 2021 の11日目の記事です。
はじめに
こんにちは、証券フロンティア事業部の髙田です。趣味でRaspberryPiとAlexaを使ってのスマートホーム化を目指して遊んでいたりします。
ただ、Raspberry Piで遊びた...もとい開発したい!と考えても、
Raspberry Piをモニターに接続して作業するには、
メインPCで見ている映画を渋々取りやめて、モニターをRaspberryPiに切り替えて、キーボードも繋ぎ直して、、、と結構な手間で触るのが段々億劫になっていました。
メインPCから触れたら楽なのに、と思いつつも
git bashなどからssh接続しての作業は、VSCodeなどの便利さに染まってしまった私にはもう無理でした。
ではどうしようかと少し調べてみると、
VSCodeからssh接続して、さながらクライアントPCで作業しているかのようにssh先のコードを編集できるということを知り、試してみることにしました。
目次
VSCodeでssh接続
プラグインのインストール
VSCodeでssh接続するにはまずRemote Developmentのプラグインをインストールします。
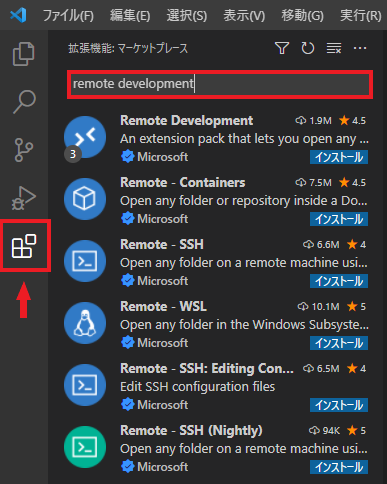
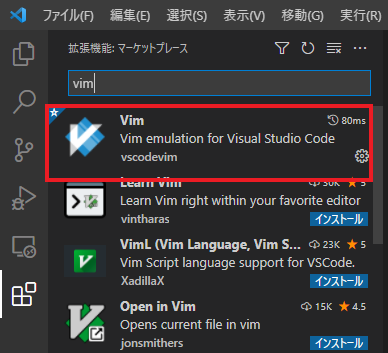
プラグインのインストールはVSCodeの左タブから拡張機能を選択し、Remote Developmentを検索します。
画像で一番上に出てきたものをインストールします。

これをインストールすると下にある
- Remote WSL
- Remote Containers
- Remote SSH
- Remote SSH:Editing Configuration Files
もインストールされます。
sshの接続設定
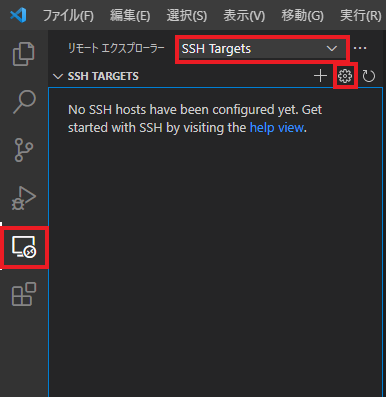
Remote Developmentがインストールできると左タブにリモートエクスプローラー(モニターみたいなアイコン)が表示されます。

SSH Targetsを選択し、歯車マークをクリックすると
Select SSH configuration file to update
が表示されるのでSSH接続先の設定を行うconfigファイルを指定します。
いくつか表示されますが
C:\Users\{ユーザー名}\.ssh\config
を以下のように編集します。
Host {ホスト名}
HostName {Raspberry PiのIPアドレス}
User {Raspberry Piの接続先ユーザー名}
Port 22 #RaspberryPiで接続用ポート番号を変更していればそれ
編集後保存するとリモートエクスプローラーのSSH TARGETSに接続先として表示されるようになります。
今回はRaspberry Piの接続設定のみを行いましたが他の接続先も追加する場合は一行空けて同じように書いていけば問題ないです。
Raspberry Piに接続
Raspberry Pi側でのsshの設定は割愛しますが以下のページが参考になりました。
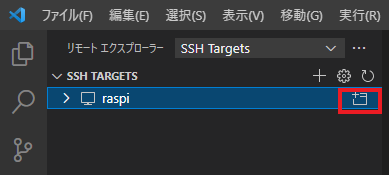
SSH TARGETSに表示されている接続先にカーソルを合わせるとフォルダを追加するみたいなアイコンが右に表示されるので

それをクリックすると新しいウインドウが開いて接続先のパスワード入力を求められます。
ウインドウ上部でパスワード入力を求められていることに気付かずにぼーっと待っているといつまで経っても接続されません。(1敗)
なお、初回の接続時には接続先のOSを聞かれるのでLinuxを選択しました。
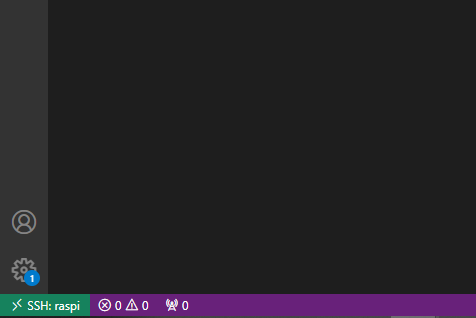
接続に成功するとウインドウの左下に
ssh: {ホスト名}
と表示されます。

これでRaspberry Piにssh接続しつつ、VSCodeで編集をすることができるようになり、
わざわざ見ている映画を中断してディスプレイを明け渡す必要がなくなりました。
おまけ
ターミナルからVSCode内で編集する
VSCodeには別で開く必要のないターミナルがついています。
しかしながらターミナルで実行、編集するファイルはマウスで選択して開くとするのはなかなか面倒です。
そんな時に使えるコマンドが
$ code hogehoge.py
です。hogehoge.pyは開きたいファイル名を指定します。
これを使うとターミナルで開いたファイルがVSCodeのエディタエリアで編集できます。
もちろんssh中でも効くのでRaspberry Piを触っているときにも使えます。
vimライクな動作ができるようにする
私はvimでのコード編集をすることが多かったのでショートカットなどつい使おうとしてしまいます。
インサートモードとの切り替えが一番影響が大きく、ついVSCodeでもHJKLで移動しようとしてしまい、あらぬ文字列が生成されることが多々あります。
それを回避するためにvimのプラグインを導入します。
sshの時と同じくvimと検索することで出てきたものをインストールします。

これでVSCodeでの編集もvimのコマンドを使って行えます。
さらに、ターミナルとエディタ間もどうせならショートカットで移動できるようにしてしまいましょう。
ターミナル→エディタのショートカットは用意されておりCtrl+1が初期で設定されています。
エディタ→ターミナルのショートカットは設定されていないので、
ファイル>ユーザー設定>キーボードショートカット
を開き設定します。Ctrl+K Ctrl+Sでも同じものが開けます。
Terminal: Focus Terminal
を検索すると設定がされていないショートカットが見つかるので好きなコマンドを設定します。
私はエディタを上、ターミナルを下に設置して作業することが多いので
エディタ→ターミナルをCtrl+Shift+j
ターミナル→エディタもCtrl+Shift+k
と変更しました。
上の内容とあわせて
- ターミナルでファイルを開く
- エディタにショートカットで移動
- エディタで編集
- ターミナルに移動してコマンド実行
までマウスを一切触らずにできるようになりました!

まとめ
おまけまでを含めて実施することで煩わしいとさえ思ってしまったRaspberry Piでの開発を、快適に行えるようになりました。
これからも楽しくRaspberry Piで遊ぶことができそうです。
ここまでご覧いただきありがとうございました。