こんにちは。決済認証システム開発事業部の齊藤です。
最近Github Copilot(以下、Copilot)を試験導入し使っているのですが、開発する上で特にテスト駆動開発が捗ることに気づきました。そこで、社内外の方にもCopilotを使ったテスト駆動開発を広められれば、全体的に開発効率を上げることができるのではないかと思い本記事を書きました。
目次
Copilotとは
CopilotはAIによるコード補完ツールです。読み方はコパイロット、副操縦士という意味のようです(私は最初コピロットと読んでました)。
AIがコードを生成してくれるので、コードを書く時間を短縮できます。文章を書き始めるとAIが続きを推測して補完してくれる他、コメントを書くとコメントに合ったコードを生成してくれます。Copilotは、Visual Studio Code等のエディターの拡張機能として提供されているので、ライセンスさえ取得すれば導入は簡単にできます。
テスト駆動開発とは
テスト駆動開発は、テストを先に書いてから実装を行う開発手法です。
テストを先に書くことで、実装前に仕様を検討することになり、実装の方向性を予め明確にできるので、テンポよく実装を進めることが出来ます。また、後から仕様を思い出しながらテストを書くよりもテストを書く時間を短縮できるメリットもあります。
そして、テストがあることで、リファクタリングした際に他の箇所に不具合が発生していないかが保証でき、安心してコードを書き換えて品質を高めやすくなるため、開発者の中で広く使われる手法となっています。
本記事では、テスト駆動開発の詳細やCopilotの導入方法については割愛しますが、Copilotを使ってテスト駆動開発を行うメリットについて紹介します。
Copilotを活用したテスト駆動開発の手順とメリット
手順としてLaravelでの例を挙げてみます。
テスト駆動開発の手順
まずテスト駆動開発をご存知ないとイメージしづらいと思いますので、簡単な例を出してみました。
テスト駆動ではまず、実装コードより先に以下のようなテストを書きます。
// tests/Feature/ExampleTest.php
public function test_お知らせページを表示できること()
{
$response = $this->get('/news');
$response->assertStatus(200);
}
※ちなみにテストコードのメソッド名には日本語を使っても問題ありません。
この時点ではまだ実装をしていないので、このままテストを実行するとエラーとなります。
$ sail artisan test
FAIL Tests\Feature\ExampleTest
⨯ お知らせページが表示されること 0.06s
FAILED Tests\Feature\ExampleTest > お知らせページが表示されること
Expected response status code [200] but received 404.
Failed asserting that 200 is identical to 404.
at tests/Feature/ExampleTest.php:14
10▕ public function test_お知らせページが表示されること()
11▕ {
12▕ $response = $this->get('/news');
13▕
➜ 14▕ $response->assertStatus(200);
15▕ }
16▕ }
17▕
Tests: 1 failed (1 assertions)
Duration: 0.08s
次に、テストが通るように実装を行います。今回は、routes/web.phpにルーティングを追加します。
// routes/web.php
Route::get('/news', function () {
return 'お知らせページ';
});
これでテストが通るようになりました。
$ sail artisan test PASS Tests\Feature\ExampleTest ✓ お知らせページが表示されること 0.06s Tests: 1 passed (1 assertions) Duration: 0.08s
さらに、お知らせページ内に、お知らせのタイトルが表示されるようにテスト→実装、また他のお知らせページがある場合には、別のページでも必要なテスト→実装を行い、処理が重複していたらリファクタリングを行うという流れで開発を進めていきます。
このように、テストを先に書いて実装し、リファクタリングを行うことで、テストが通ることを保証しながら、コードの品質を高めていくことができます。
今回は簡単すぎる例なので、テストを書くことで品質が高まるというメリットはあまり感じられないかもしれませんが、テスト駆動開発のメリットについては世の中にたくさん書籍や記事がありますので、そちらを参考にしていただければと思います。
Copilotを使用したテスト駆動開発
続いて、Copilotを使用した場合に、どのように変わるのかを画面のキャプチャベースで紹介します。
先程のテストに続けて、どのようなテストを書くかを考えてみます。
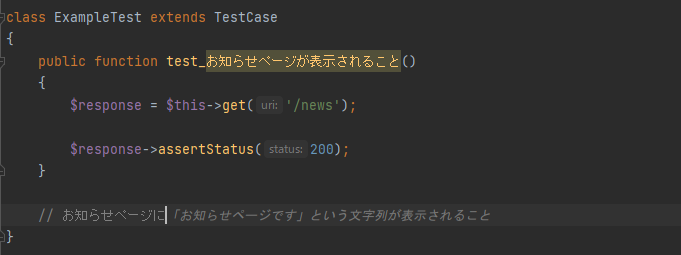
コメントで、// お知らせページに まで書くと、その後に続く文章を予測して表示されます。

Tabキーを押すと、予測された文章が入力されるので、今回はそのまま『お知らせページに「お知らせページです」という文字が表示されること』という文章が入力されました。
実際の開発では、コメントまで予測の通りに書くことは少ないと思いますが、前後で同じような内容のテストを書く場合は、コメントもそのまま使えるレベルの予測がされる場合も十分あります。
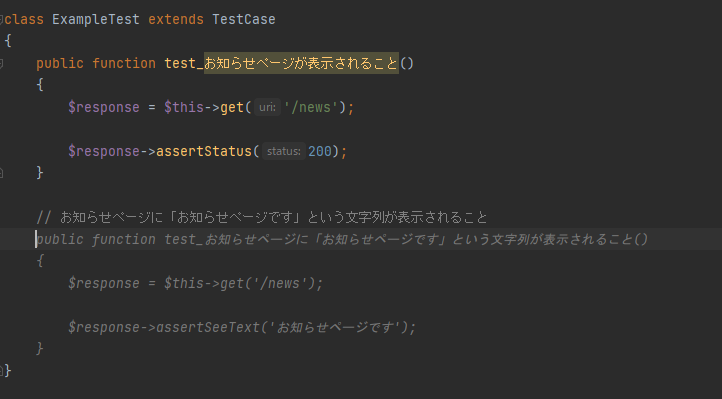
改行すると続いてメソッドも予測されて表示されます。

予測されたテストコードをTabキーで入力して、テストを実行してみます。

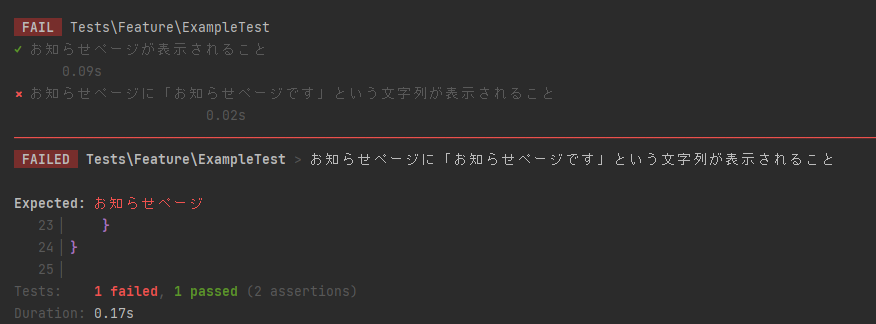
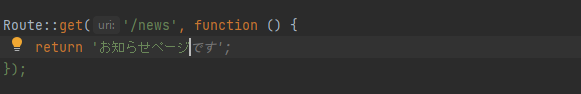
実装コードは既に書かれているので、テストを通すためには、実装コードを修正する必要があります。

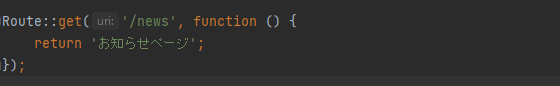
Copilotでは、「既に書かれているコードを削除する」という予測はされないので、不要な箇所は自分で削除する必要がありますが、 部分的にでも削除すると、その状態から予測できるコードが表示されます。

テストコードがあると、テストコードの内容を元に実装コードを予測してくれることもあるため、仕様をテストコードに落とし込んでから実装するという手順で効率的な開発が可能そうです。
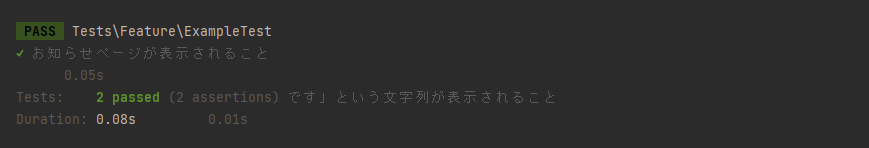
これで、テストを実行するとテストが通るようになりました。

このように、コメントやテストコード、実装コードを書き始めると、それに合わせて予測されたコードが表示されるため、便利に使えそうです。
Copilotを使ったテスト駆動開発のメリット
Copilotは、特殊なロジックや複雑な処理は難しいですが、簡単な処理やパターン化された処理は得意です。そのため、テスト駆動開発にCopilotを活用すると、以下のようなメリットがあります。
- テストコードを書くスピードが上がる
- テストコードの品質が上がる
- テストコードを書くストレスが減る
テストコードを書くスピードが上がる
個人的な体感:テストコードを書くスピード5~6割UP
テストコードは、実装コードと比べて、同じようなアサーションを使うなど簡単なコードが多いです。そのため、Copilotを使うと、コメントを書いたりメソッドにテスト内容が分かるように書くだけで、テストコードをどんどん補完して生成してくれるのでテストコードを書くスピードが大幅に上がります。
テストコードの品質が上がる
個人的な体感:見落としやうっかりミスによる間違い率4~5割DOWN
Copilotは、テストコードを書くスピードを上げるだけでなく、テストコードの品質も上げてくれます。もちろん、AIが補完するコードを鵜呑みにしてはいけませんが、手動でテストコードを書くと、「当然押さえておくべき記述」が漏れてしまう場合も少なくありません。そんなヒューマンエラーの見落としを減らすことができるので、テストコードの品質が上がります。
また、コードを書くことよりも、品質向上のためにどのようなテストが必要か考えることに効率的に時間を使えるようになります。
テストコードを書くストレスが減る
個人的な体感:テストコードを書くストレス8割DOWN
テストコードを書くのが好きという方はどれくらいいるでしょうか?
一般的にはテストコードは書くのが面倒で、実装コードを書くよりもストレスが溜まりやすいのではないかと思います。テスト駆動開発自体もテストコードを書くストレスが少なくなる手法ですが、Copilotを使うと単調なコードであれば次々とテストコードを生成してくれますし、正規表現などの明確な答えのある記述は高精度で一発で出力してくれるため、書くストレスが激的に削減できます。
テストコードを書くストレスが減るとテスト駆動開発を継続しやすくなるため、納期に追われて次第にテストを書かなくなっていくというリスクも減らせる可能性が高くなります。
その他にも……
個人的な体感:腱鞘炎になるリスク2~3割DOWN
単調なコードであればいい感じに予測入力してくれて、キータイプの手数をかなり減らせるので、PC作業の天敵である腱鞘炎になるリスクもある程度は押さえられると思います。とはいえ、Copilotを使っているから大丈夫だとは思わず、正しい姿勢での作業や、適度な休憩を取るようにしてください。
Copilotを使ったテスト駆動開発の注意点
当然ですが、Copilotを使えばテスト駆動開発が完璧になるわけではありません。 そもそもの設計や仕様が間違っているとテストコードも間違ってしまうため、どんなにテスト駆動開発をしても良い製品ができる保証とはなりません。
また、言語やフレームワークの使い方の知識がない状態では、予測されたコードが正しいかどうかを判断することもできません。そのため、Copilotを使ってテスト駆動開発を行う場合は、言語やフレームワークの使い方の知識をある程度身につけておく必要があります。
テストコードを書いて、実装コードを書いて、リファクタリングをするというのがテスト駆動開発のサイクルですが、Copilotは、テストコードを書くところまでしか十分には補完してくれず、実装コードの複雑な処理などの予測は難しいため、テストコードを書いた後の実装やリファクタリングは、開発者がしっかりと行わなくてはなりません。
そして、テスト駆動開発の中でも、様々なノウハウやテクニックがあり、それらを知らないとテストコードの品質が上がらないこともあるため、書籍などを元に学習は必要になるでしょう。
Copilotを使ってテスト駆動開発を行う場合は、AIの予測を過信せずにテストコードの品質の担保は開発者がしなくてはならないということは忘れないようにしましょう。
(現在はまだベータ版ですがGithub Copilot Chatを使えば、テストコードを書いた後の実装コードの書き方やリファクタリングの仕方も提案してくれるので、今後に期待できるかも知れません。)
まとめ
本記事では、Copilotを使ったテスト駆動開発の方法とメリット、注意点について紹介しました。
私は今までテスト駆動開発をやりたいと思っていても、やはりテストコードを書くのは面倒で、テスト駆動開発を継続することができませんでした。しかし、Copilotを使ってみたら、テストコードを書くストレスが大幅に減り、テスト駆動開発が楽しいという感覚が分かるようになってきたように思います。
まだまだテストファーストからの設計のブラッシュアップやリファクタリングのやり方など慣れていない点はありますが、テスト駆動開発のはじめの一歩としてCopilotがあって良かったと思っています。
今回はテスト駆動開発をテーマにCopilotの活用方法を紹介しましたが、Copilotは、テスト駆動開発以外にも様々な場面で活用できると思います。
コードを書くスピードや品質の向上、タイプ量の削減など、Copilotを使うことで開発体験のクオリティが向上することは間違いないと思います。Copilotを使って開発を行うことで、開発者はより良い製品をより早く開発することができるようになるでしょう。
ちなみに、本記事はCopilotを使って文章の補完を活用しつつ、手動で細かいところを手直しするという方法で書いています。
Copilotを使ったテスト駆動開発の今後の展望
CopilotなどのOpenAIは、まだまだ開発途中の段階です。そのため、今後は更にAIの予測精度が上がっていき、ゆくゆくはAIが開発者の代わりにコードを書いてくれる時代が来るかもしれません。
そうなった場合、単純なコーディングのほとんどはAIに任せることができるようになると思います。そのため、開発者はより複雑なロジックやアルゴリズムの開発に注力することができようになることを期待しています。
OpenAIを使った開発について、興味がある方も多いと思います。今回の記事が少しでも皆さんの開発に役立てば幸いです。
テコテックの採用活動について
テコテックでは新卒採用、中途採用共に積極的に募集をしています。
採用サイトにて会社の雰囲気や福利厚生、募集内容をご確認いただけます。
ご興味を持っていただけましたら是非ご覧ください。
tecotec.co.jp