決済認証システム開発事業部の巖です。 WebデザイナーからUIUXデザイナーに転職し、現在開発チームでデザインを担当しております。 ソフトウェア開発でお馴染み「Figma」について、既にご活用されている方、あまり知らない方、勉強中の方へ向けた記事です。
目次
Figmaとは
「Figma」はホームページやアプリケーションなどのワイヤーフレームや試作品をブラウザ上でデザイン、共有、プロトタイプ化することができるツールです。 プロトタイプツールは他にAdobeXDやSketchなどがありますが、その中でも「Figma」はチーム開発に特化したプロトタイプツールです。
Figma, Inc.
「Figma」はアメリカのソフトウェア企業が運営しており、2020年頃にアジア進出をしています。 近年ではAdobeがFigmaを約200億ドルで買収し、登録者数は月次で56倍となり世界中のデザイン業界やテクノロジー企業の中では圧倒的なシェア率となりました。
導入企業
Web開発やアプリ開発において、デザイナーやエンジニア、PdM(プロダクトマネージャー)などが利用するほか、国内外の大企業でも導入され始めています。
国内
- Yahoo! Japan
- ドワンゴ株式会社
- LINE
- 富士通
- サイボウズ
- グリー株式会社
- クラウドワークス株式会社
- ニコニコ動画株式会社
- 株式会社ジャパンネット銀行
- 株式会社サイバーエージェント
- グノシー株式会社
- レアジョブ株式会社
- スマートニュース株式会社
- ピクシブ株式会社
など
国外
- Google(グーグル)
- Microsoft(マイクロソフト)
- Facebook(フェイスブック)
- Intel(インテル)
- Amazon(アマゾン)
- Twitter(ツイッター)
- Slack(スラック)
- Uber(ウーバー)
- Nike(ナイキ)
- Red Bull(レッドブル)
- Spotify(スポットヒーロー)
- など
※2021年地点
有名企業のFigmaのデザインシステム系ファイルが公開されています。
メリット
Figmaを使用するメリットについては、下記のような点があげられます。
- 基本無料で使用できる。
- ブラウザかアプリ、または両方で作成できるため、ソフトウェアのインストールやアップデートが不要。データも自動的に保存される。
- リアルタイムで同時に編集やコメントをすることが可能なのでリモートワークに最適。
- プロトタイピング機能は他のプロトタイプツールに劣らない。
- デザインアセットの検査や抽出、CSSスタイルの生成など、開発者向けの機能が備わっている。
- デザインシステムの管理と共有が素早く出来る。エンジニアはデザイナーが作成したスタイルガイドやコンポーネントをいつでも確認することができる。
- コメントやファイルの可視化。
※大切なデータの場合、編集権限を特定の人に持たせることが可能です。 (コンポーネントレベル、プロジェクトやチームレベル、ファイルレベル)

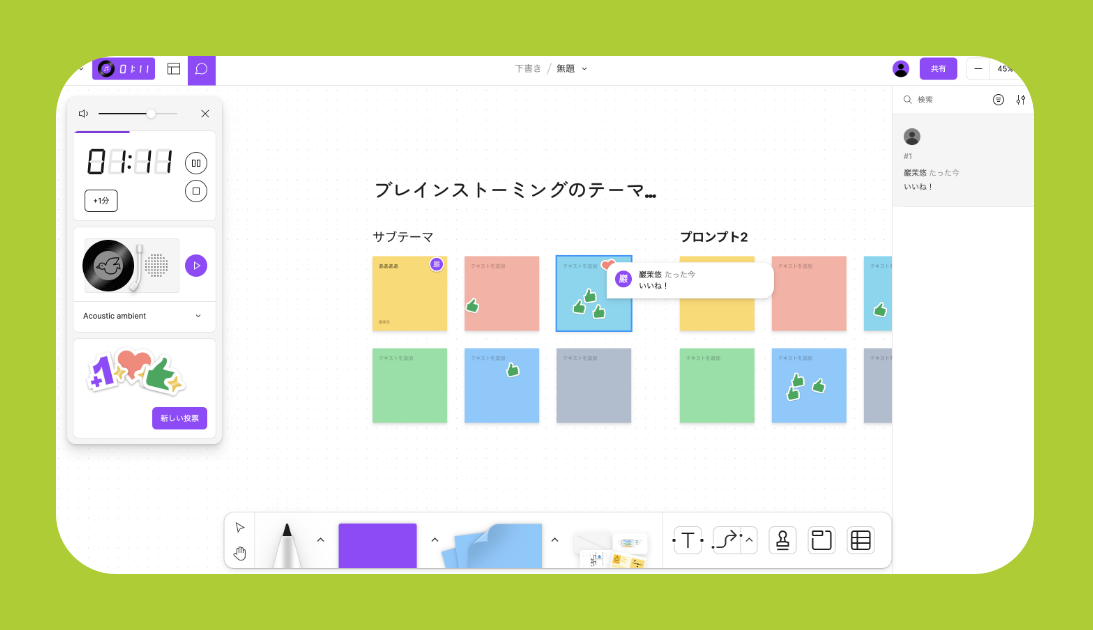
Figjamについて
「Figma」はデザインツールだけではなく開発チーム各職種の方々に向けての機能FigJam(フィグジャム)のプラグイン(テンプレート)が用意されています。
特徴
チームで一緒に図を描いたり、ブレーンストーミングをしたり、アイデアを整理したり視覚的なコラボレーションが出来るホワイトボードです。

PdM(プロダクトマネージャー)
スプレットシートやパワーポイントの代わりになります。
要件定義でのブレストや議事録、テーブルを使用した資料作成など

エンジニア(開発者)
開発者向けのプラグインやコード生成の機能、デザイナーが作ったコンポーネントを直接見る事ができます。

デザイナー
プロトタイプ機能の他、UXフレームワークのプラグインがあるため、気軽にペルソナシートやジャーニーマップを作ることができます。

Figmaはボードが広いため同じスペースに資料の中身を置くことができます。 全てコピー&ペースト、編集が可能なので作業をする際に自分の新規ボードにファイルの中身を貼り付け、一括管理をして気軽に確認することができます。
セキュリティー
- データの転送や保存時に暗号化技術を使用
- アクセス権限
- バージョン管理と復元
所感
実際にプロジェクトで使用しています
現在UIデザイナーとして参画している案件では、Figmaを主に使用しながらミーティングやアプリエンジニアとデータの共有をしています。 デザインや仕様の説明をする際には、コメント機能を利用しクライアントや開発メンバー、エンジニアとの連携がスムーズにできており、 Figmaの特徴の1つであるリアルタイム共有は、アジャイル開発においても強みになっています。 またクライアントのコメントを見ながらエンジニアが先回りして、機能の修正をしたり作成してくださるため助かっています。 伝言ゲームになったことはほとんどなく、元々メンバーが優秀なこともありますが、ヒューマンエラーが少なく済んでいるように感じます。 デザイナー視点でもUIは使いやすく、特にFigJamのデザインは流行りを取り入れていて可愛いです。メンバー間でデザイン審美の基準にもなりそうですね。作業上では、Webサイト上の文字をコピーしてFigmaにペーストするとコードごとペーストされるらしく、勝手にリンクをつけてくれる仕様になっているのは少しびっくりました。フレームやオートレイアウトなどの機能は使い慣れれば便利です。
※有料版ではファイルを500人まで共有することができます。無料版でも2人まで共有できます。
デメリット
- 複数人での開発では、無料版のみでの利用が難しいため有料版での利用が必須になる
- 作成側のデザイナーは他のプロトタイプツールのネイティブであっても参考書を読まないと理解出来ない機能が多々ある
- FigJam(フィグジャム)のプラグインがまだ少ない
- 2016年リリース、2021年頃日本上陸ということで真新しいため、使用することに抵抗感がある人が居てもおかしくない
- インターネット接続環境での利用が必須
- 大規模なプロジェクトにおいては操作が遅くなる可能性があるため向かない
その他、複雑なアニメーションが作れないかなと思いました。
AdobeXDを使用した方が良い場合
- Adobeコンプリートプランを利用していてPhotoshopや illustrationなど他のソフトとの素材連携をスムーズに行いたい
- アニメーションやトランジション、インタラクションに凝ったデザインがしたい
など、上記の場合はAdobeXDの方が良かったりします。使い分けられると良いですね。
※XDの単体プランは2023年1月に販売終了しました。
まとめ
将来性のあるツールということで「Figma」を紹介させていただきました。 ソフトウェア開発、プロダクトマネジメント、マーケティング、など 今後様々な場面で度々登場するツールになっていくであろうFigma。今のうちに操作に慣れておきたいですね。
テコテックの採用活動について
テコテックでは新卒採用、中途採用共に積極的に募集をしています。採用サイトにて会社の雰囲気や福利厚生、募集内容をご確認いただけます。ご興味を持っていただけましたら是非ご覧ください。 tecotec.co.jp